After effectsでイヤホン/スピーカーから音が鳴らない時の対処法
こんにちは
今回はAfter effectsを使っていて急にイヤホン/スピーカーから音が鳴らなくなってしまったときのトラブルシューティングです!
めちゃくちゃ簡単です
まずは症状を確認
今回の内容で直るのは以下に当てはまる症状だけです
- After effectsのプレビューをしても音が出ない、しかしプレビュー自体は出来ている
- 動画をレンダリングした時に音はちゃんと聞こえている
この二点が両方当てはまっていないと、今回の内容では恐らくなおりません
その場合はPC/イヤホンの設定を見直してみてください
治し方
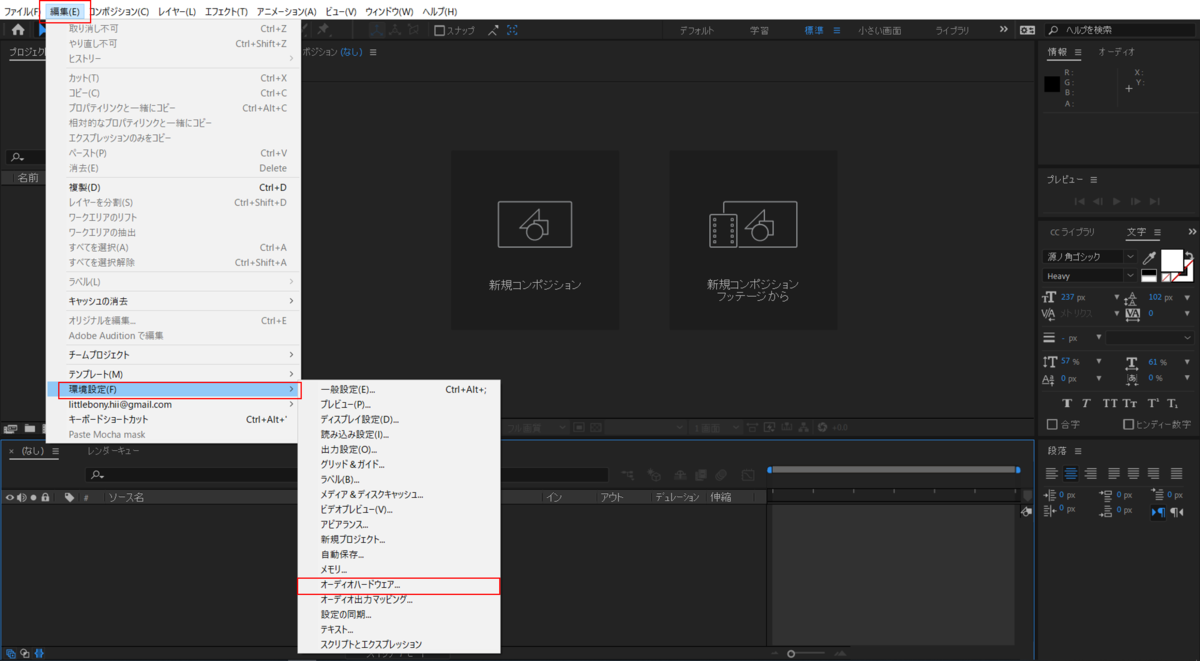
- After effectsを開き、編集→環境設定→オーディオハードウェアを選択します

2.デフォルト出力をスピーカーまたはヘッドホン(自分がやりたい方で大丈夫です)を選択します

これでプレビューで聞こえるようになったと思います!
【After effects】シャイを使って複雑に配置したレイヤーをすっきりさせる
こんにちは
今回はシャイという機能を用いてタイムラインをすっきりさせることのできる方法を解説します
簡単な動画を作るときは多少ぐちゃぐちゃしていても問題はないのですが(チームで作る場合は別です)複雑なものを作るとき、タイムラインパネルにいっぱいレイヤーがあるとめちゃめちゃ見た目が汚くなりますし、作業効率も落ちてしまいます
なので、積極的にこの機能を使っていきましょう!
やり方
まず、隠したいレイヤーのシャイ項目にチェックを入れます

次に、タイムラインにあるシャイボタンをクリックします
すると、シャイをオンにした項目はタイムライン上から消えます!

シャイは、前後関係を崩すことなく隠せるので非常にタイムラインがすっきりします!
プリコンポーズでやると、まとめ方を間違えるとすごく動画を作るのにややこしくなったりと色々不便なこともあります
でもシャイなら、めちゃくちゃ簡単にすっきりとした見た目になるのでおすすめです!
また、After effectsのファイルを購入したものを自分好みに少し変更したい時などシャイで隠れていて分からない!なんてことも起こったりするので知っておくだけでも得です!
初心者必見!After effectsで音楽に合わせて動画を作る最適の方法
こんにちは
だんだん動画作りに慣れてきて、そろそろ音楽に合わせてモーショングラフィックスや広告用のCMなど凝った動画を作り始めた時期ですか?
音楽に合わせて作られたモーショングラフィックスなどは、めちゃくちゃにおしゃれで一度は作ってみたい映像ですよね
でも、音楽に合わせるのってどうするの?って疑問を持っている方が多いと思います
なので今回は音楽に合わせて動画を作る方法を解説します!
自分はパソコンのスペックがあまり高くないから音楽と少し合わせにくい、、、って方も見れる記事になっています!
まずはじめに
音楽に合わせて動画を作るとき、一番大事なことはなんだと思いますか?
いきなり正解を言ってしまいますが、自分の選んだ音楽に対する愛です(マジです)
僕は音楽に合わせて動画を作りたい時、まず一番に選んだ音楽を聴きまくります
どのぐらい聴くかというと、覚えすぎて嫌いになるぐらい聴きます
何故そこまでして聴きまくるのかなんですけど、まずは音楽をなんとなくでもいいので覚えるのが大切だからです。詳しくは後でもっと解説します
聴きまくることで音楽のイメージをつかんだり、自分の動画の想像がついたりしやすくなります
どうやって合わせるのか
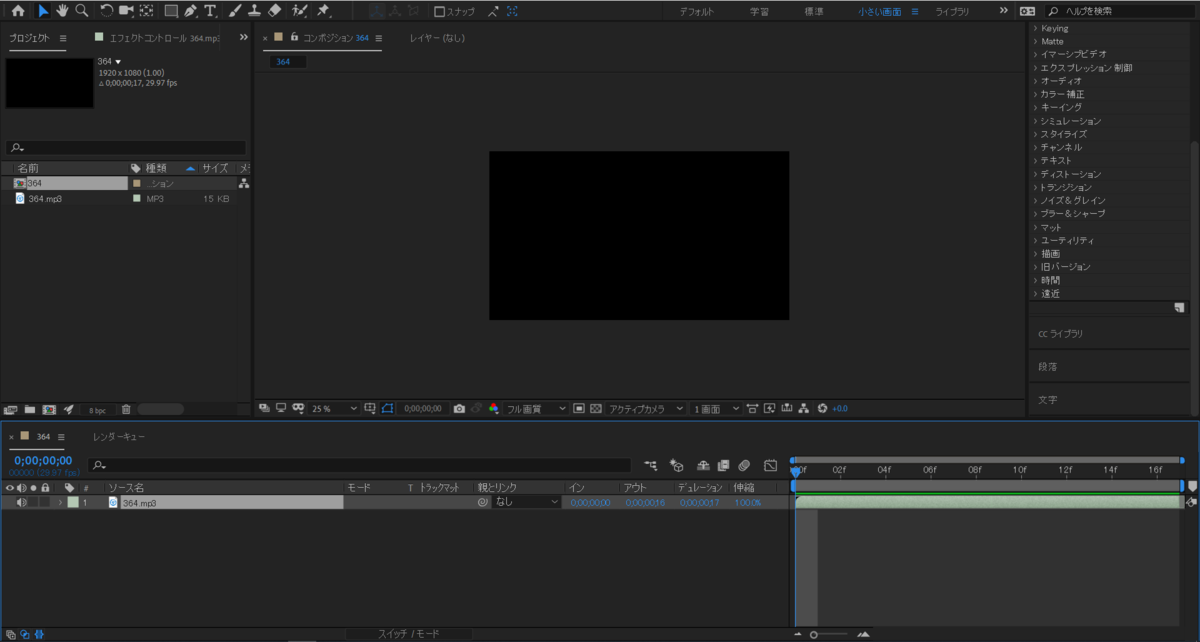
やっとやり方ですが、まずは適当な音をAfter effectsに読み込んで(ドラッグ&ドロップをするかCtrl + I)コンポジションに入れましょう

素材を入れることが出来たら、↓を参考にしてウェーブフォームを表示します

これは何かというと、音の振幅を表しています
要は音が大きくなると波も大きくなり、音が小さくなると波も小さくなります
音を見ることが出来るようになるって感じです、なので音楽を覚えているとなんとなくどこでどの音があるのか自分で分かるようになります
これが音楽を覚えたほうが良い一番の理由でした
このウェーブフォームに合わせてキーフレームを打つと音楽に合わせることが出来ます!
おすすめのやり方
僕のおすすめのやり方も少し紹介しておきます
オーディオレベルを途中で変化させないことが前提なんですけど、まずあらかじめウェーブフォームに合わせてオーディオレベルのキーフレームを打っておきます
そして、音楽を選択した状態でUを押すとキーフレームだけが出てきます
このキーフレームに合わせて動きをつけていくという方法です!
これでいちいちウェーブフォームをしっかり見ながら合わせなくてもよくなるので作業が早くなります!
ぜひお試しください!
After effectsでリアルな地球を作る
こんにちは
今回はAfter effectsを使ってめちゃくちゃリアルな地球を作る方法を解説します
普通本当にリアルな地球を表現する場合はAfter effects以外のツール(Cinema 4DとかMayaとか)を使うんですけど、After effectsだけでも素材さえあれば作ることが出来るので、今回はそれを紹介します!
イメージはこんな感じ↓
— ひいらぎ_動画投稿用 (@piiragi_video) November 5, 2019
素材をダウンロードする
まず絶対に必要なものは素材です
一枚の世界地図のような素材を用意します、僕はここからダウンロードしました
オリジナルのサイズのものを選びましょう、解像度が高い方が画質が落ちずにすみます(要は、綺麗に作れます)

After effectsに素材を入れて地球を作っていく
まず、After effectsにダウンロードした素材を読み込みましょう
開いているAfter effectsにドラッグ&ドロップしてもいいですし、Ctrl + Iで読み込んでも大丈夫です
そして、1920×1080のコンポジションを作りそこに読み込んだ素材を入れます
コンポジションから画像がはみ出ているのはあとからエフェクトをかけた時に直るので気にしないでください!
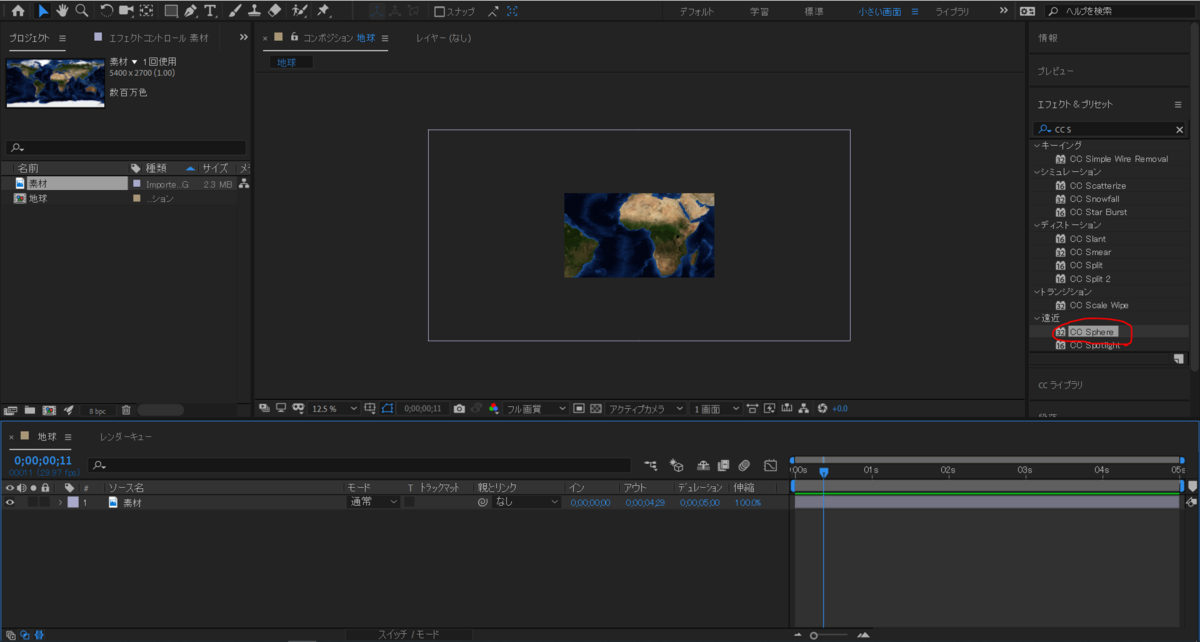
そして、入れた素材にエフェクト→CC Sphereを追加します

これだけでも結構地球になったと思います
画像ではちょっと小さすぎるためRadiusを350にして少し大きくしています

ここから、お好きな感じでカスタマイズしていきます!
パラメータは
Rotation(回転) – X、Y、Z軸の回転
Radius(半径) – 半径の数値。大きいほど球体も大きい
Offset(オフセット) – 球体の位置
Render(レンダラー) – 球体の画質
Light(光) –
Light Intensity – 光の強さ
Light Color – 光の色
Light Height – 光の高さ
Light Direction – 光の角度
Shading(影) –
Ambient – 環境光
Diffuse – 影の広さ
Specular – ライトの反射のハイライトの強さ
Metal – 金属のように色を反映
Reflective – 反射の強さ
Reflection Map – どのイメージを反射させるか
Internal Shadow – 内面の影を追加できる
Transparency Falloff – オブジェクトがすけているときに、エッジ部分を不透明にできる
を表しています!
また、Video Conpilot社でこのエフェクトを使ってきれいな地球を作成する方法を公開しています!ぜひ見てみてください
After effectsでハートを作る方法
こんにちは
いきなりなんですが、普段動画で作る素材って何で作ってますか?
イラストレーターで作るか、もしくは素材をダウンロードしてる人が結構多いと思います
でも実はAfter effectsって結構万能で、だいたいの形は作ることが出来るんです!
今回は形を作る練習のために、ハートをAfter effectsだけで作ってみたいと思います!
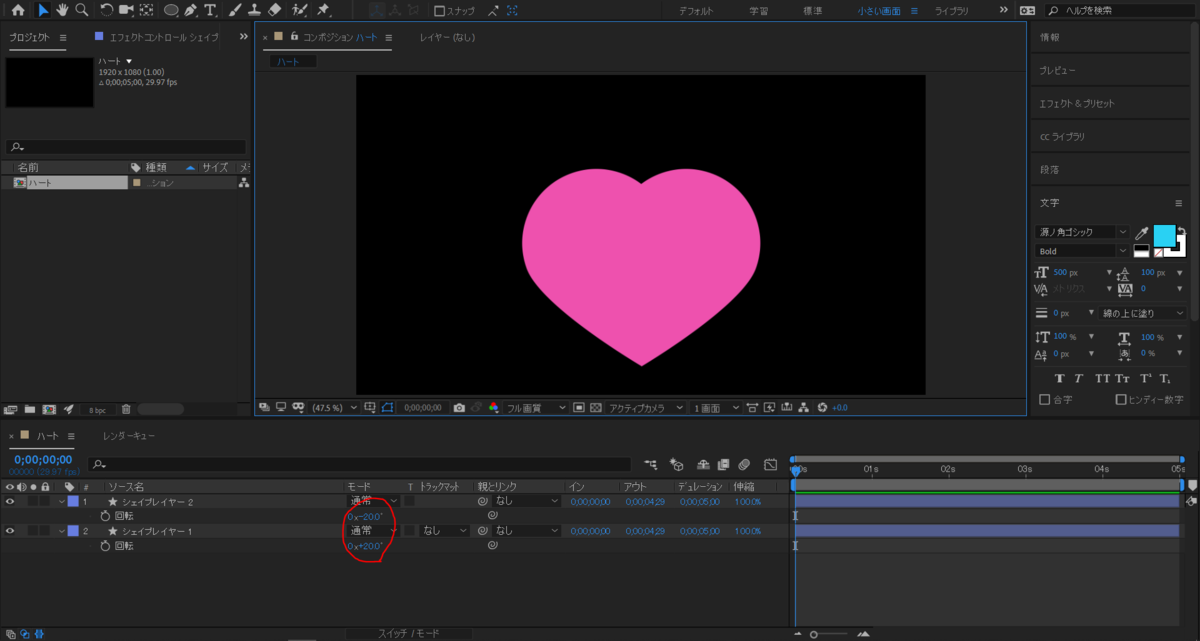
完成図はこんな感じ↓

作り方
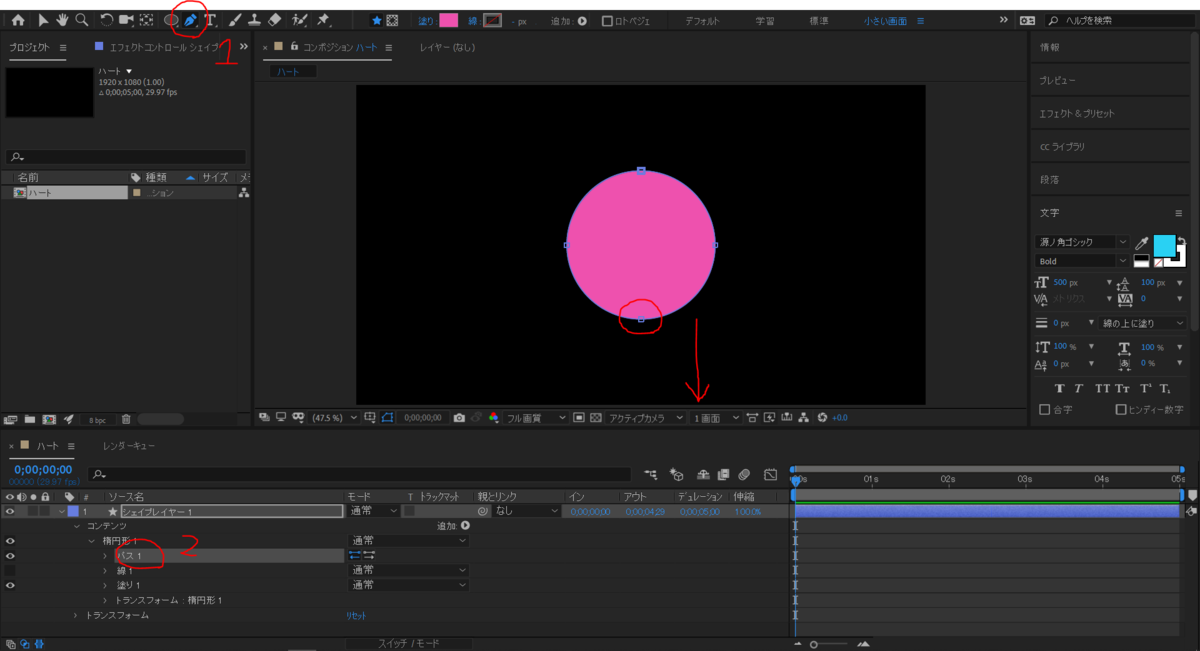
まずはコンポジションを作成して(1920×1080,デュレーションは何でもいいです)、500×500の正円を作ります
カラーコードは記事では#EE51AEですが、好きな色で作ってみてください!
次に、楕円形パスを選択して右クリック→ベジェパスに変換を押します
※楕円形パスのままだとスケールを変えることは出来るんですが、頂点をいじることが出来ないので変換しています

楕円形パス1がパス1という名前に変わったら、頂点をいじることが出来るようになっているのでパスツール切り替えて、下の頂点をShiftを押しながら下に引っ張ります
これは適当な長さでいいです!

そして、下の頂点を引っ張った後そのままAltを押しながらクリックします

次に、アンカーポイントツールを選択してCtrlを押しながら下の頂点のところへもっていきます

最後に、シェイプレイヤーを複製し(Ctrl + D)回転をそれぞれ20°と-20°にして完成です!

最後に
After effectsで素材を色々作ることができるようになると、いちいち探す手間も省けるしより複雑な動きを作るとき簡単になります!
めちゃくちゃ活用していきましょう!
グラフエディタを使ってより高度な動きを表現する
こんにちは
今回はグラフエディタという機能を使って速度に緩急をつけたりしてもっと色々な動きを作る方法を解説します!
自分の動画のがイマイチうまくいかない人、
もっとAfter effectsの機能を知りたい人必見です!
グラフエディタとは?
After effectsでは普通、キーフレームを打って動きを作っていきますよね
そのあと、イージーイーズをかけたりして自然な動きを作る方法を過去記事で紹介したんですけど、速度をもっと自分好みにカスタマイズできる方法があるんです
それがグラフエディタを使う方法です!
速度グラフのやり方
言葉だけではイマイチピンとこないと思うので、さっそく試していきます
まずはコンポジションを作成(1920×1080,デュレーションは3秒)します
そして、正円(サイズ200×200)で位置を
1秒15フレームで[100,540]、2秒15フレームで[1820,540]でキーフレームを打ちます
そして、位置をクリックした後F9を押してイージーイーズをかけます(または右クリック→キーフレーム補助→イージーイーズ)

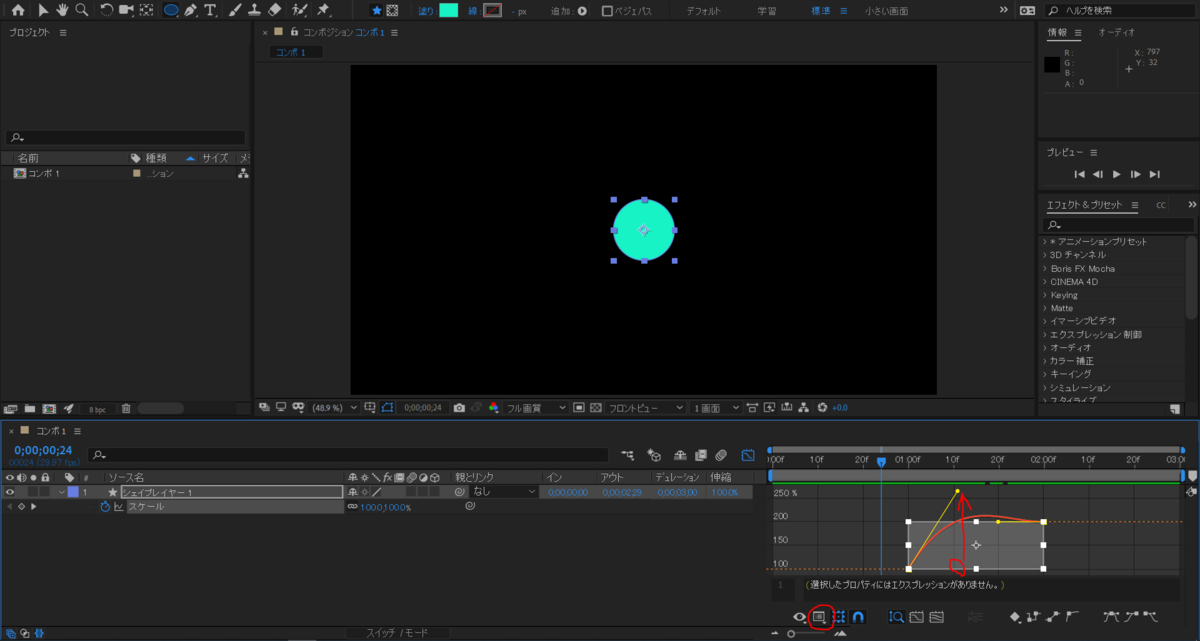
次に、グラフエディターに切り替えるボタン(↓画像の1)を押し
その後↓画像の2をクリック→速度グラフを選択します

このグラフは、正円の速度を表しています
グラフを見る限り初めに加速して終わりに減速していることが分かります
グラフをクリックすると形をいじれるようになるので、まずは右側の黄色の丸を左にドラッグ&ドロップしてみます

これで、初めに強く加速してだんだん減速していく動きができます!
こんな感じです↓
— ひいらぎ_動画投稿用 (@piiragi_video) November 3, 2019
色々試してみます
次は、左の丸を右にドラッグ&ドロップします

これで、最後の方に一気に加速して急に減速する動きができます
こんな感じです↓
— ひいらぎ_動画投稿用 (@piiragi_video) November 3, 2019
なんとなく掴めてきましたか?速度を変えるだけで動画の印象がガラッと変わるので使ってみましょう!
値グラフのやり方
さっき紹介したのは速度グラフで、次は値グラフを紹介します!
値グラフは名前通り、値をグラフで操作する方法です
まずは正円のスケールを
1秒で100、2秒で200でキーフレームを打ちます
先ほどと同じ要領でイージーイーズにしてグラフを表示した後、グラフの種類を値グラフに変更します
そして、左下の黄色の丸をそのまま真上にドラッグ&ドロップします

すると、こんな感じの動きが出来ます↓
— ひいらぎ_動画投稿用 (@piiragi_video) November 3, 2019
グラフを見るとわかると思うんですけど、一度200を越えた後に200になっているのでこのような動きになっています!
値グラフは値を操作しているのでこのようなことが出来ます!
速度グラフでは速度を操作しているだけなので、この動きはできないです!
イージーイーズで動きを美しくする方法
こんにちは
皆さん、普段から
After effectsにちょっと慣れてきたから動画作ってみたけど、なんか動きが単調で面白くない!もっと自然に動いてほしい!
とか思ってないですか?
初心者の頃ってなんか動きとりあえずつけてみるんですけど、結構動きが不細工になってたりするんですよね
今回はそんな悩みを解決する方法を解説します!
まずは何故不細工なのか
早速ですが、不細工に見える原因をお教えします
それは、等速直線運動です
つまり、動くときずっと速度が一緒ということです
なぜそれだと不細工になるかというと、ずばり自然の動きに近くないからです
普段生活していて、速度が全く同じで動いているのを見ますか?
例えば、坂道でボールを転がした時とかだんだん速くなりますよね
現実のものって結構速度が変わるんです
でもAfter effectsだとキッチリ等速で動いてしまうんですよね、その現実とのギャップで不細工に見えてしまうんです
勿論、全て等速じゃダメってわけではないのでそこは注意してください!
イージーイーズとは
じゃあどうすればいいの?って疑問の答えです!
先に言ってしまうと、「イージーイーズ」をかける!です
まずは動画で違いを見てください
— ひいらぎ_動画投稿用 (@piiragi_video) November 2, 2019
結構違いが出ているのが分かりますか?
詳しく解説すると、イージーイーズは動きの初めは加速して、動きの最後は減速しています
現実の動きで言うと、車に近いイメージです!車は同じような動きをしてますよね
この動きを加えることによって、より自然に近い美しい動きができます!
イージーイーズのかけかた
これ、実はめちゃくちゃ簡単です
まずはコンポジションを作成(1920×1080,デュレーションは何でもいいです)し、シェイプレイヤーで正円(サイズは200×200)を作ります
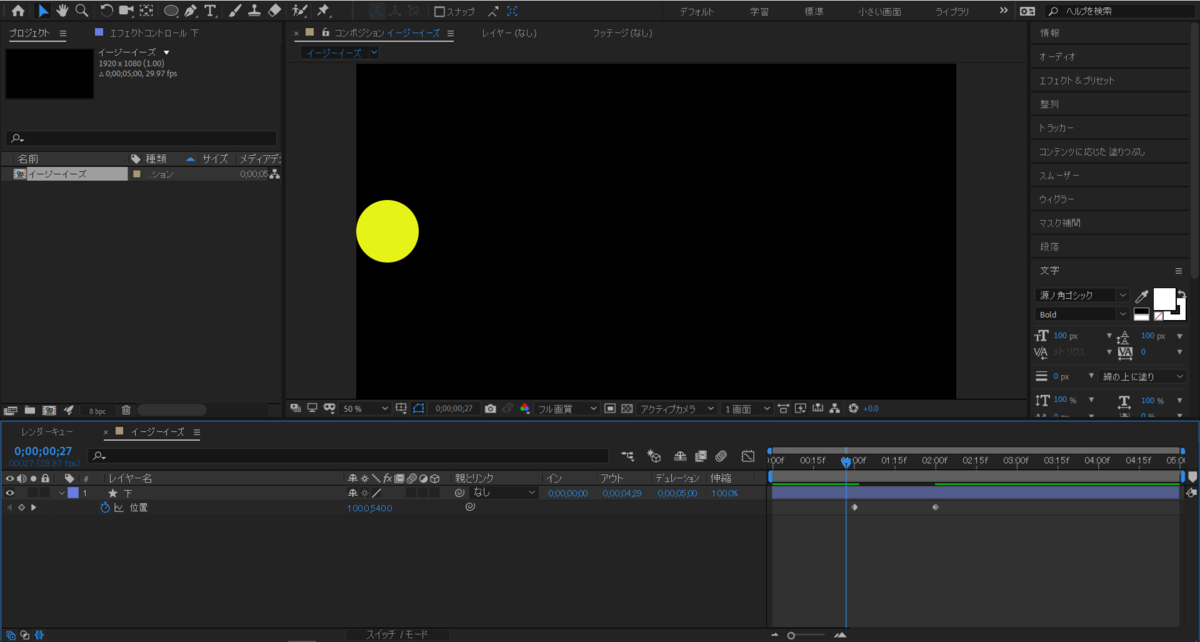
次に、位置を1秒の時[100,540]にし、3秒で[1820,540]のキーフレームを打ちます

次に、「位置」を選択して右クリック→キーフレーム補助→イージーイーズを選びます(windowsの方はF9を押してもできます)
すると、キーフレームの形が変わります!

終わりです!これだけで自然な動きが出来ています
最後に
他にも自然な感じを演出するのには方法があります
過去記事でそれを紹介しているので貼っておきます↓