意外と知らない!?After effectsでのカメラの使い方

こんにちは
今回はAfter effectsのカメラ機能を解説します
初心者の方はあんまりいじったことないと思いますが、カメラを動画に入れるとより一層動きが見えておしゃれになります!
以前立方体を作ってみるという記事で、少しだけカメラを使いました↓
この時に使った立方体を使ってカメラの動きを解説していきます
まずは立方体を作る
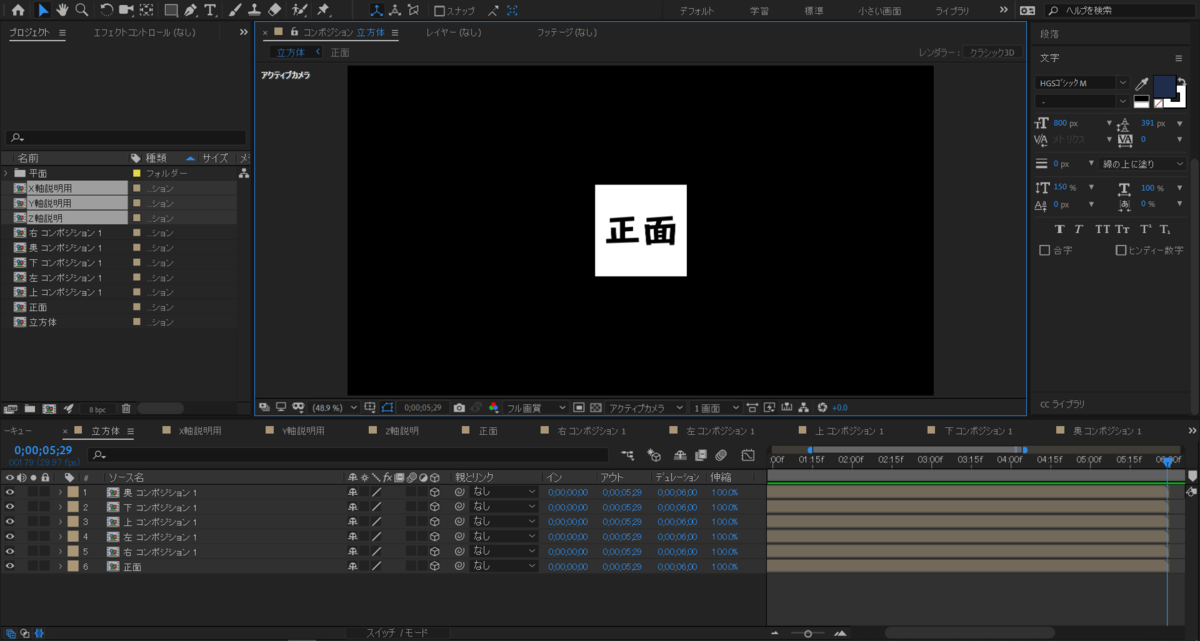
とりあえず、それぞれ色が違うサイズが300×300の平面で出来た立方体を作ってください
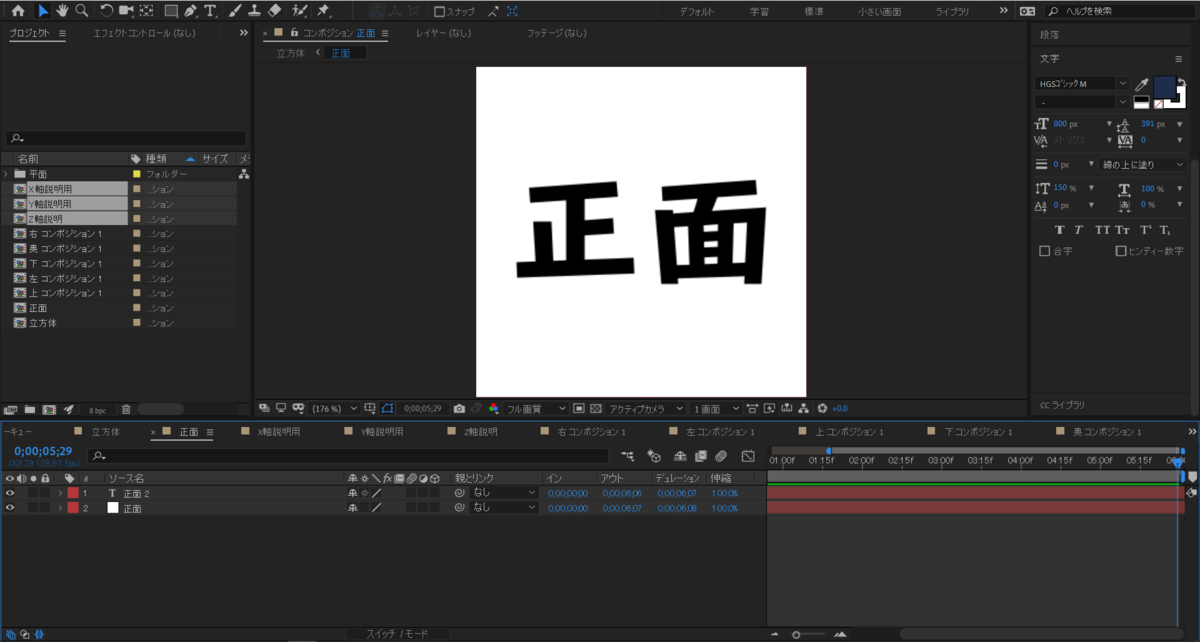
僕は分かりやすくするためにそれぞれの面+テキストを300×300のコンポジションに入れて、それを面としています


こんな感じです
うまくできなかった方は、上に貼った過去記事を参考に作ってみてください!
カメラをいれる
レイヤーパネルで右クリック→新規→カメラで入れることができます
とりあえず、何も設定はいじらずにOKを押しましょう
※ここで、カメラは他のレイヤーが3Dじゃないと機能しない点に注意しましょう
次に、カメラ用のヌルを入れます
ヌルはレイヤーパネルで右クリック→新規→ヌルオブジェクトで入ります
次に、ヌルをクリックした後に
Ctrl + Alt + home (アンカーポイントを中心にする)を押します
次にヌルを3Dレイヤーにし、位置を[960,540,150](立方体の中心)にします
また、ここでカメラの親をヌルにします
カメラはヌルを使って動かした方が動かしやすいです
カメラを動かしてみる
早速動かしてみましょう
ヌルのX回転とY回転を動かしてみましょう
立方体が回転しているように見えますよね
イメージです↓
— ひいらぎ_動画投稿用 (@piiragi_video) November 1, 2019
動画ではX回転とY回転にtime*120のエクスプレッションを打ってます
最後に
今回の記事では回転だけを動かしましたが、位置を動かしたりするともっと動画がいいものになります!
ぜひ使ってみてください!
今回の記事で分からないかもしれないポイントを解説したものです↓
After effectsでエクスプレッションを用いて素材を均等に並べる最速の方法
今回はエクスプレッションを使って素材を等間隔にすばやく並べてみたいと思います!
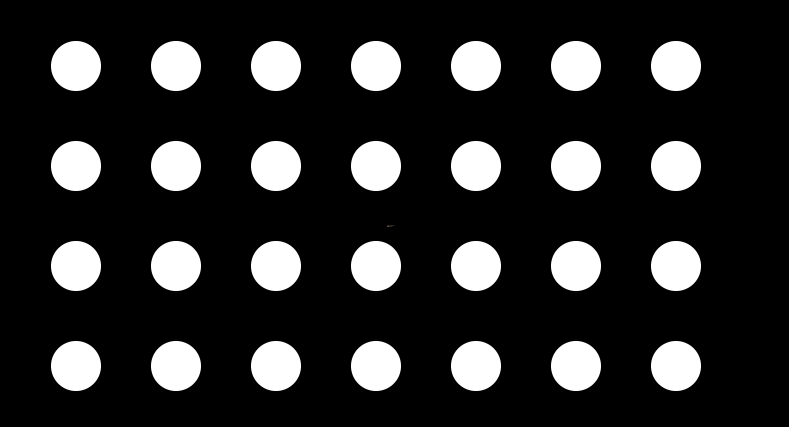
イメージはこんな感じ↓

別に複製いっぱいしてそのあと位置調整したらいいじゃん!そう思った方、その通りです
ただなんか、エクスプレッション使いたいじゃないですか(笑)
とりあえずやっていきます!エクスプレッションの練習にもなるのでがんばりましょう!
エクスプレッションが分からない方はこちら↓
まずは準備
コンポジションを作成して(1920×1080,デュレーションは何でもいいです)、シェイプレイヤーを使って正円(サイズは100×100)を作ります
正円のアンカーポイントは中心に(選択した後にCtrl + Alt + home)、位置は[300,200]にします

まずは一行作る
正円の位置のストップウォッチをAltを押しながらクリックし、エクスプレッションを打てる状態にします
そしてそこに
var x = thisComp.layer(index+1).transform.position[0] + 200;
var y = thisComp.layer(index+1).transform.position[1];
[x,y]
と入力します
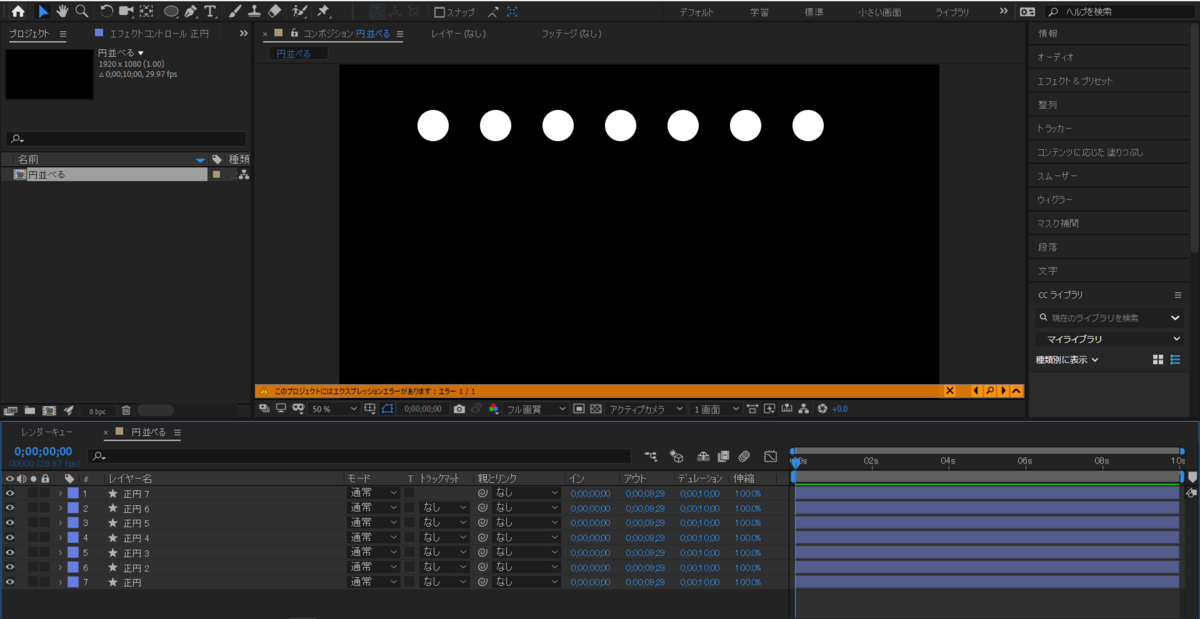
そして、正円を6個複製(Ctrl + D)します

これは、「一つ下のレイヤーとy座標は同じで、x座標は+200の位置にする」というエクスプレッションを打っているので複製でこのような配置にできます
もう少し詳しく書くと、
thisComp(同じコンポジション内にある).layer(index + 1)(1つ下にあるレイヤーの).transform.position[0](X座標) + 200(に200を足す) → これをxに代入
ちなみに、座標はposition[] = [x座標,y座標,z座標]という感じで配列に格納されています
yはxとほぼ同じで、下のレイヤーと同じということです
この代入されたxとyをレイヤーの位置[x,y]に入れているので、結果的にこのような配置になるって感じです
また、エクスプレッションのエラーが出ているので一番下の正円のエクスプレッションを消去しましょう
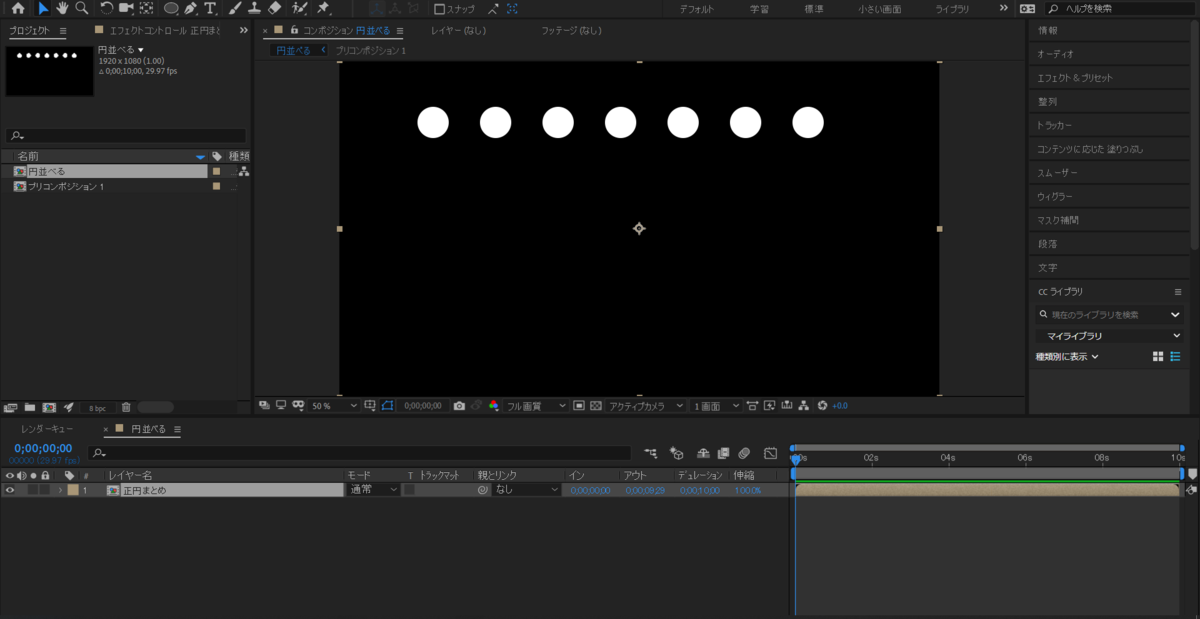
2行目~も作っていく
まずは今あるレイヤーを全てプリコンポーズします(全選択してCtrl + Shift + C)

そして、今プリコンポーズしたコンポジションの位置に
var x = thisComp.layer(index+1).transform.position[0];
var y = thisComp.layer(index+1).transform.position[1] + 200;
[x,y]
とエクスプレッションを打ちます
これは、さっきと似ていますがy座標を+200するという意味です
最後に、さっきと同じで一番下のもののエクスプレッションを削除して完成です!
最後に
どうでしたか?割と簡単なエクスプレッションだったのでわかりやすかったと思います!
最後に、途中でシェイプレイヤーとプリコンポーズで戸惑った人用に過去記事を貼っておきます!
After effectsでエクスプレッションを使って時計を作ってみる
こんにちは
今回は丸い形の時計をAfter effectsで作ってみましょう!
エクスプレッション始めたての方の練習用としても最適です!
早速解説をする前に、シェイプレイヤー、アンカーポイント、エクスプレッションについてまだ知らないという方は先に↓の記事を読んでください!
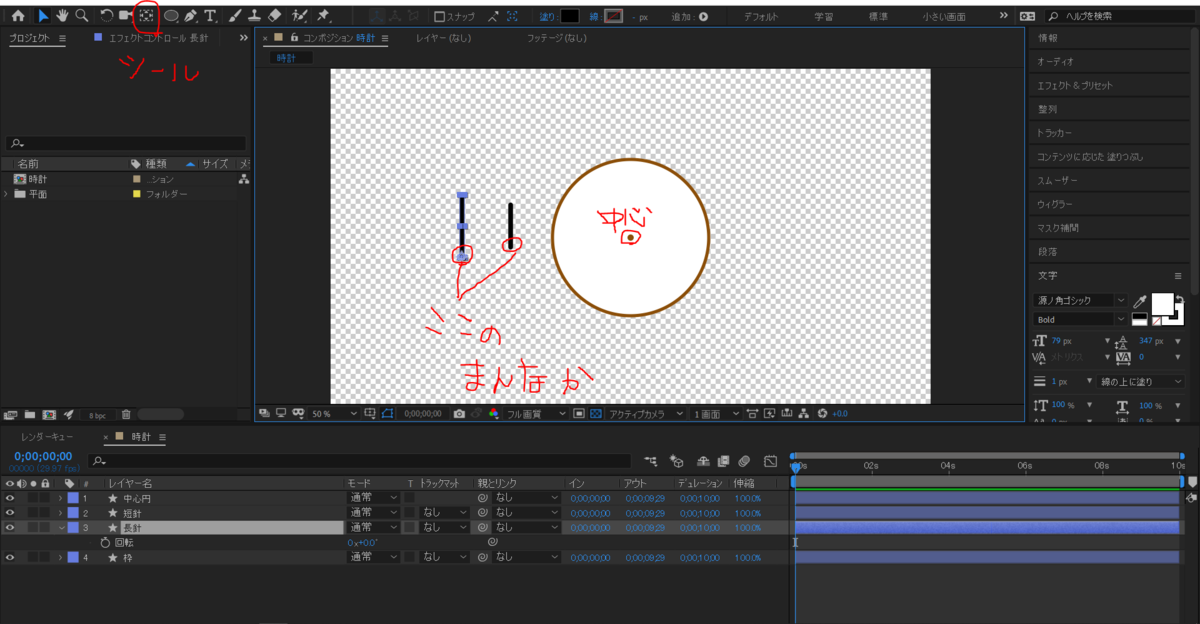
まずは素材を用意!
シェイプレイヤーツールを用いるなどして
20×20の正円(カラーコード:8B4E08、名前:中心円)
15×150の長方形(カラーコード:000000、角丸の半径:20、名前:短針)
15×200の長方形(カラーコード:000000、角丸の半径:20、名前:長針)
500×500の正円(塗りのカラーコード:FFFFFF、線のカラーコード:8B4E08、名前:枠)
を作ります
アンカーポイントの位置を整える
円の二つのアンカーポイントは中心にしておきます(Ctrl + Alt + homeで出来ます)
長針、短針のアンカーポイントは端っこにします
これは時計を見ればわかると思うんですが、端っこをアンカーポイントにして回っているからです
どうするかというと、アンカーポイントツールを使います。
長針、短針のアンカーポイントをCtrlを押しながら下真ん中端にドラッグ&ドロップします、すると自動で合わさるはずです

位置を合わせる
これはめちゃくちゃ簡単です
全てのレイヤー(中心円、短針、長針、枠)を選択してCtrl + homeを押します
これで位置が完璧になったはずです!

エクスプレッションを追加する
短針のエクスプレッションに
thisComp.layer("長針").transform.rotation/12
を追加します、これは
短針の回転の値 = 長針の回転の値 ÷ 12
という意味です
時計の回転をじっくり見ていればわかると思うんですけど、
長針が1周するごとに短針は1/12周動くことになります(=時計は12時までなので、1/12周動くことになる)
よって今回のような感じになってます!
最後に、長針のトランスフォームから回転を動かしてみてください
— ひいらぎ_動画投稿用 (@piiragi_video) October 30, 2019
こんな感じになりましたか?
エクスプレッションをつかうのはちょっと頭を使いますが、今回のような動きを簡単に作れたりするのでぜひ使ってみてください!
After effectsでモーションブラーを理解する
こんにちは
今回はモーションブラーについて解説します!
モーションブラーとは?
みなさんは動画ってとりますか?
動画をスロー再生したり止めた時、撮った被写体がぶれていることがあるの、分かりますか?
あれはシャッター速度が関係しています(詳しくはまた別記事で解説したいと思います)
要は、実写の映像はぶれる現象が起こるけどAfter effectsで作ったシェイプレイヤーなどは動かしてもブレたりしないですよね?
それを追加しよう!ってのがモーションブラーです
もはや解説よりも動画見るのが一番早いと思うので見てみましょう
— ひいらぎ_動画投稿用 (@piiragi_video) October 29, 2019
どうですか?
ありの方がちょっと残像が残ってますよね
ちなみにつけ方は超簡単で、レイヤー名の右にある〇が三つ並んだようなアイコンにチェックを入れるだけです!

モーションブラーはこんなかんじです!
これがないと、なんか動画の素材がヌルヌル動きすぎてきもい!そんなときに使ったりします
割と使えるものなのでぜひ使ってみてください!
After effectsでテキストを配置する
こんにちは
今回はAfter effectsでテキストを使う方法を解説します!
結構初心者の方向けとなっているので読みやすいです!
早速始めていきます!
(この段階でコンポジションが分からないという方は、↓から先にコンポジションとはを見たください!)
テキストの配置方法
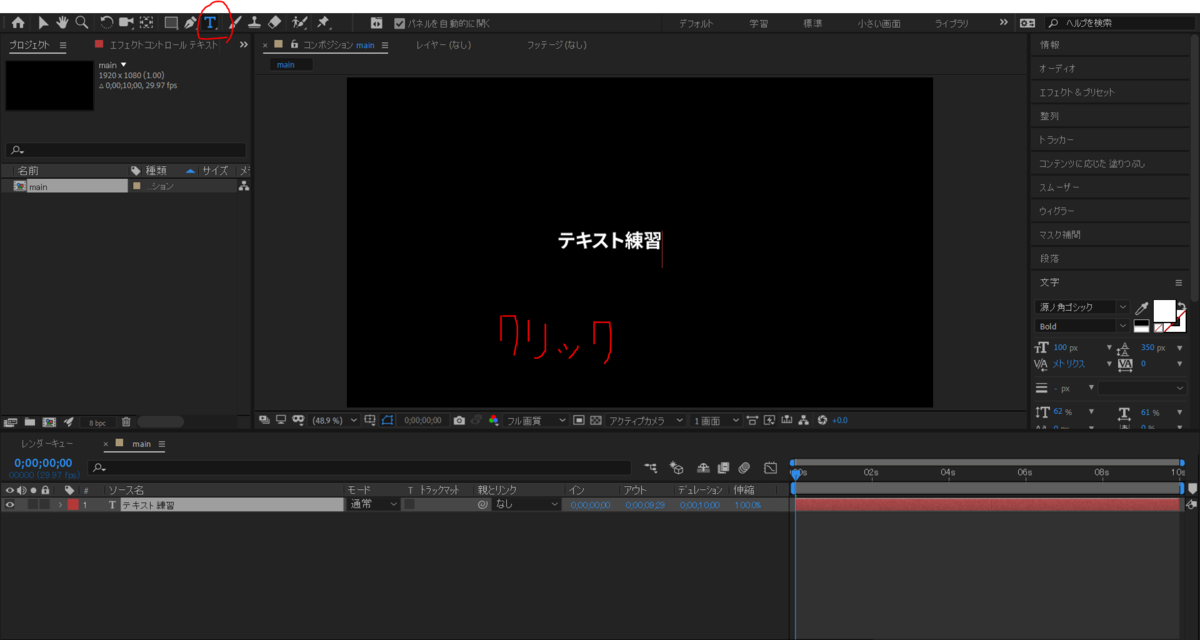
まず、テキストは上のバーからテキストツールを選択します
選択した後、ワークスペースをクリックすると文字を打てるようになるので、何か好きな文字を打ってみます

こんな感じになりましたか?
ツールを選択ツールにかえ、作ったテキストレイヤーを選択し色とフォント、サイズを変えてみます
右のところの「文字」というところで変えることができます

ここで変えることが出来ます
テキストは動画でめちゃくちゃ使うので、完璧にできるようにしておきましょう!!!
After effectsでエクスプレッションを理解する
今回はエクスプレッションの解説をします!
まずエクスプレッションってなんだ??って人もいると思うので、そこから始めたいと思います!
そもそもエクスプレッションとは??
After effectsは基本的にキーフレームを使って操作していくんですが、実は言語で操作することもできるんです!
言語で操作できるって聞くと、めちゃくちゃ難しいんじゃないの?って思う人も多いと思います
たしかに深く追求したらめちゃくちゃ難しいです、でも簡単なものも沢山あるのでその中でも使いやすくて便利なものを紹介します!
まずは使い方
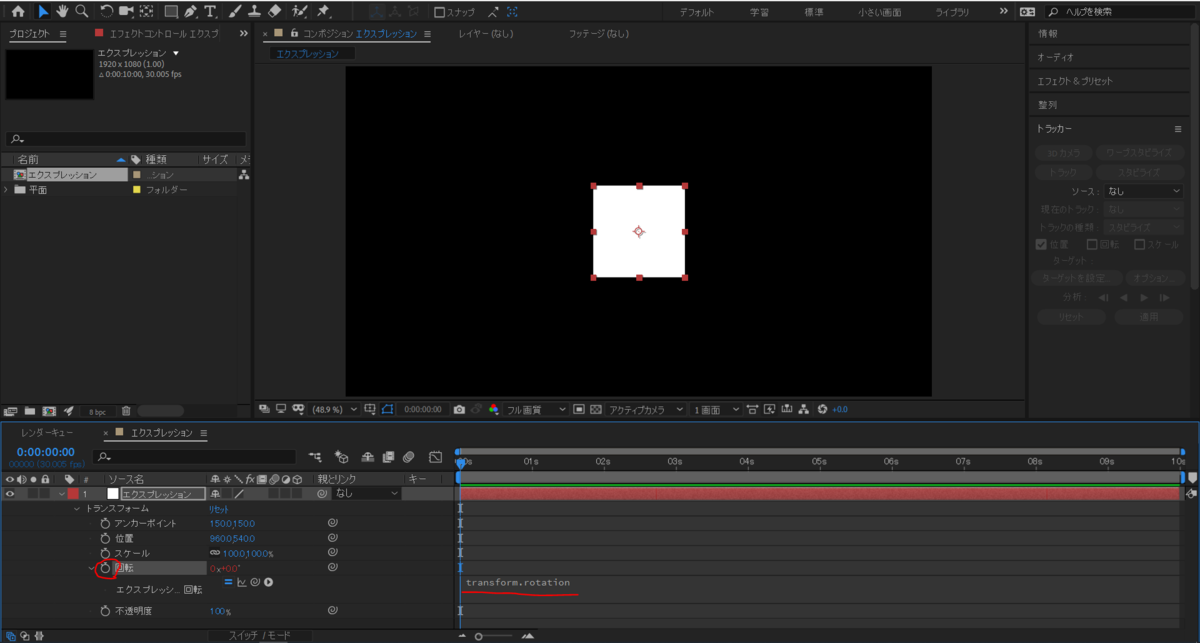
いつもキーフレームを打っているときに使っている、ストップウォッチのマークをAltキーを押しながらクリックします
すると、右の方に何か見慣れない言葉が出てきたと思います
今回の場合は平面レイヤーの回転を押しています

この文字を書き換えて使っていくんですが(クリックしたら書き換えれます)、全ては量が多すぎて紹介できないので3つだけにします!
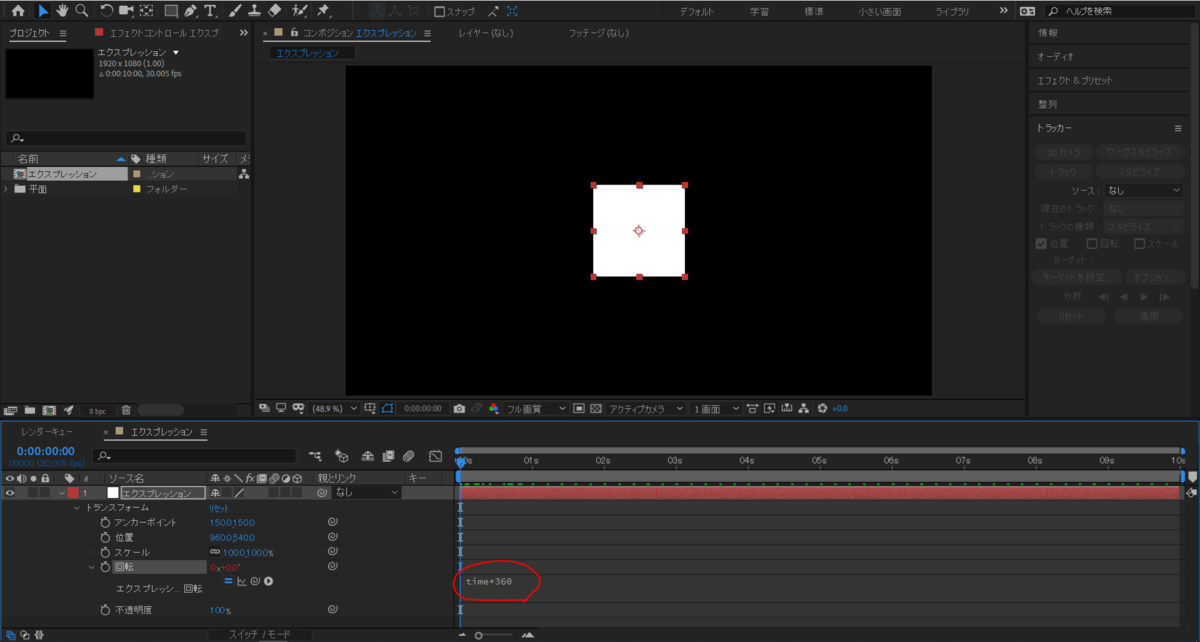
time*360
これは、1秒ごとに360増えるという意味です
今回は回転プロパティに打っているので1秒に1周する、という意味になっています

こんな感じになります↓
— ひいらぎ_動画投稿用 (@piiragi_video) October 26, 2019
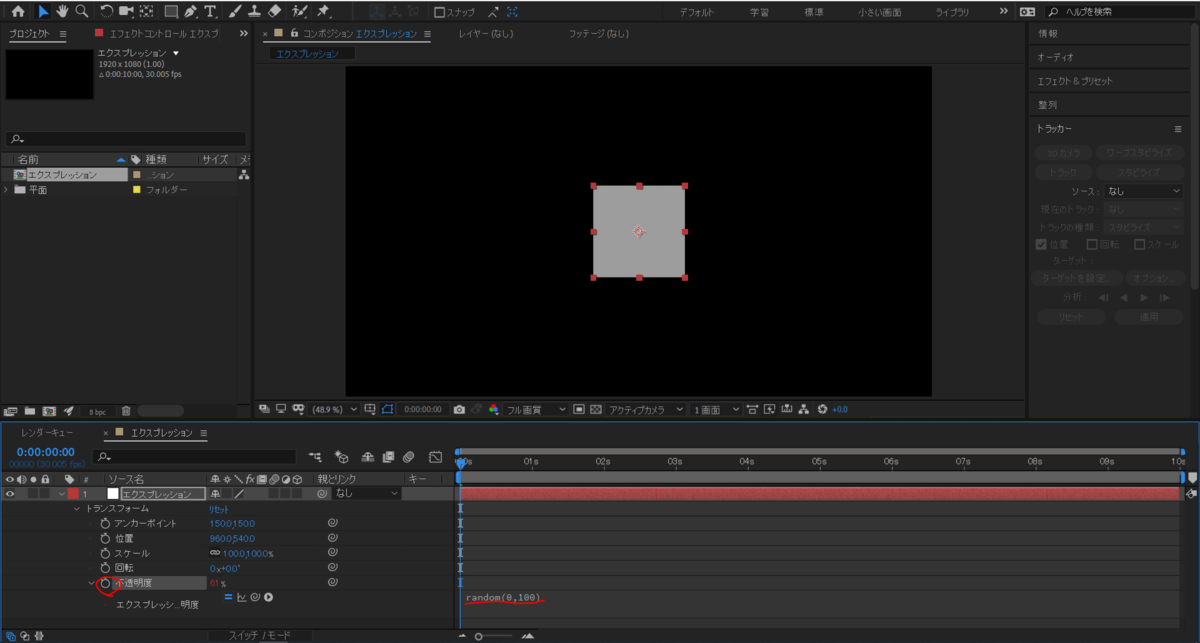
random(0,100)
これは、書いてある通りランダムに数値が変わるという意味です。
random(最小の数値,最大の数値)になります!
今回は不透明度に打っているので、消えかけの電気みたいになります

こんな感じ↓
— ひいらぎ_動画投稿用 (@piiragi_video) October 26, 2019
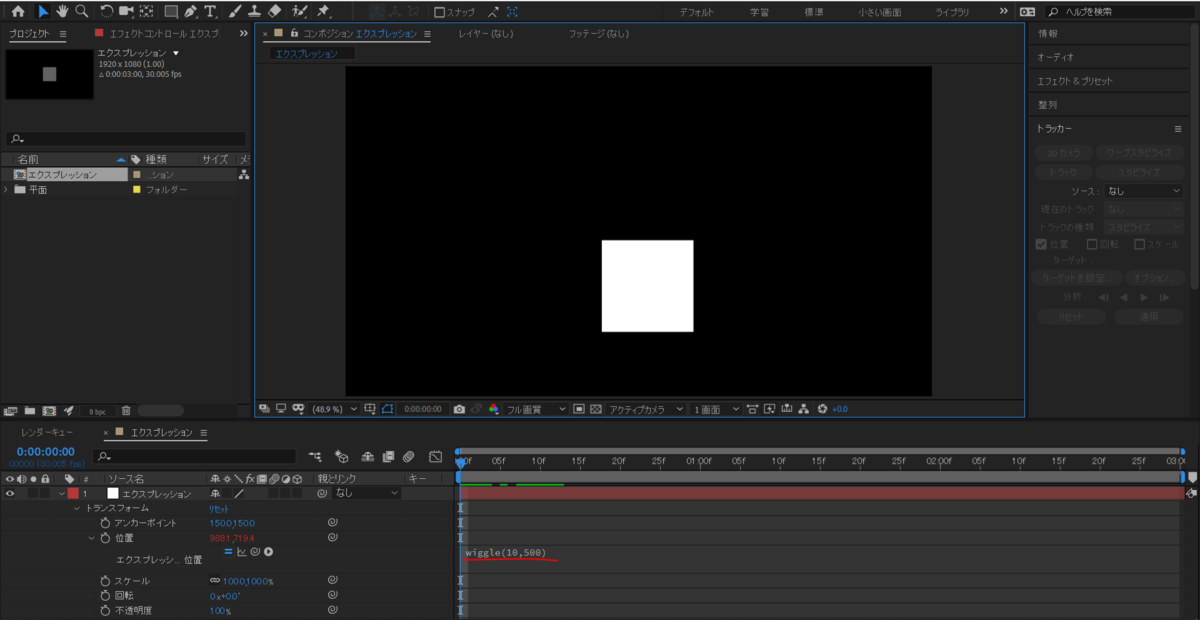
wiggle(10,500)
これは、wiggle(1秒間に揺れる回数,どのくらい大きく揺れるのか)で指定します!
今回は位置に打っているので、ランダムな位置に消えたり出てきたりしています!

こんな感じ↓
— ひいらぎ_動画投稿用 (@piiragi_video) October 26, 2019
エクスプレッションは出来ることは無限大なので少し難しいですが、初心者の方でも扱えるような簡単なものなのでぜひ使ってみてください!!
After effectsでシェイプレイヤーを使って図形を作る!
こんにちは
今回は、シェイプレイヤーを使って図形(円とか四角)を作る方法を解説します!
After effects初心者の方でも出来る内容なので、ぜひ試してみてください!
ではいきます!
まずはコンポジションを作成します(1920×1080,デュレーションは何でもいいです)
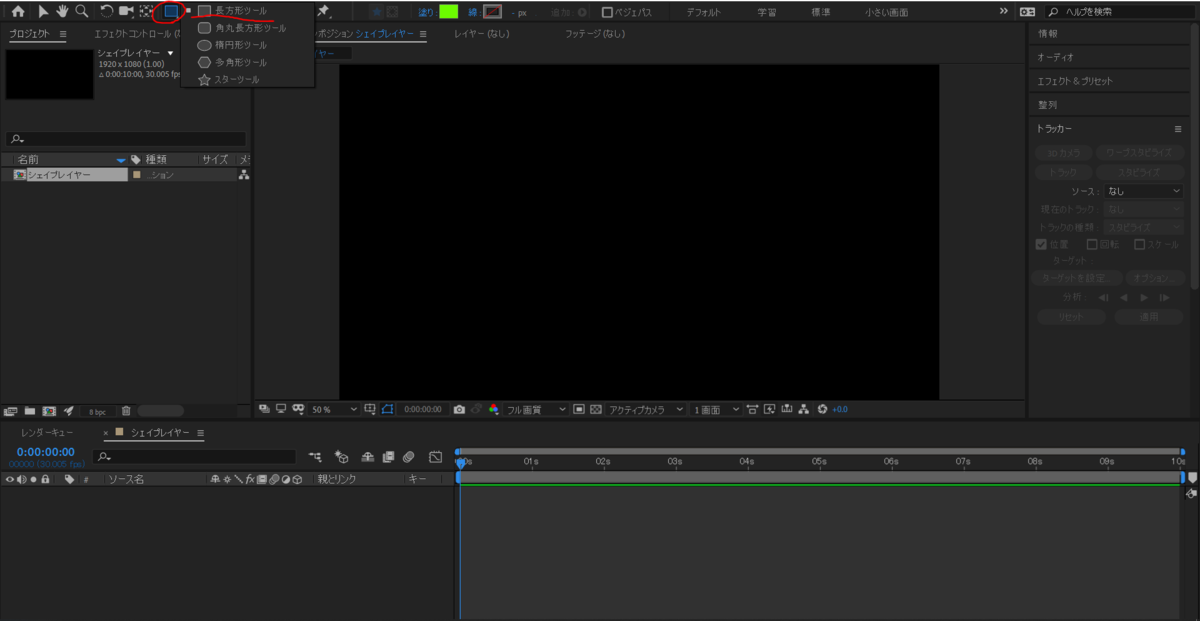
そして、シェイプレイヤーツールをクリック長押し→少し右にずらして長方形ツールを選択して、クリックした状態でマウスを動かしてみてください

↓のようになりましたか?
形は違っても四角が作れていれば大丈夫です!

ちなみに、Shiftを押しながらやると正方形になります!(楕円形ツールなら正円)
また、ツールのところをダブルクリックするとコンポジションのサイズいっぱいにシェイプレイヤーが出来ます
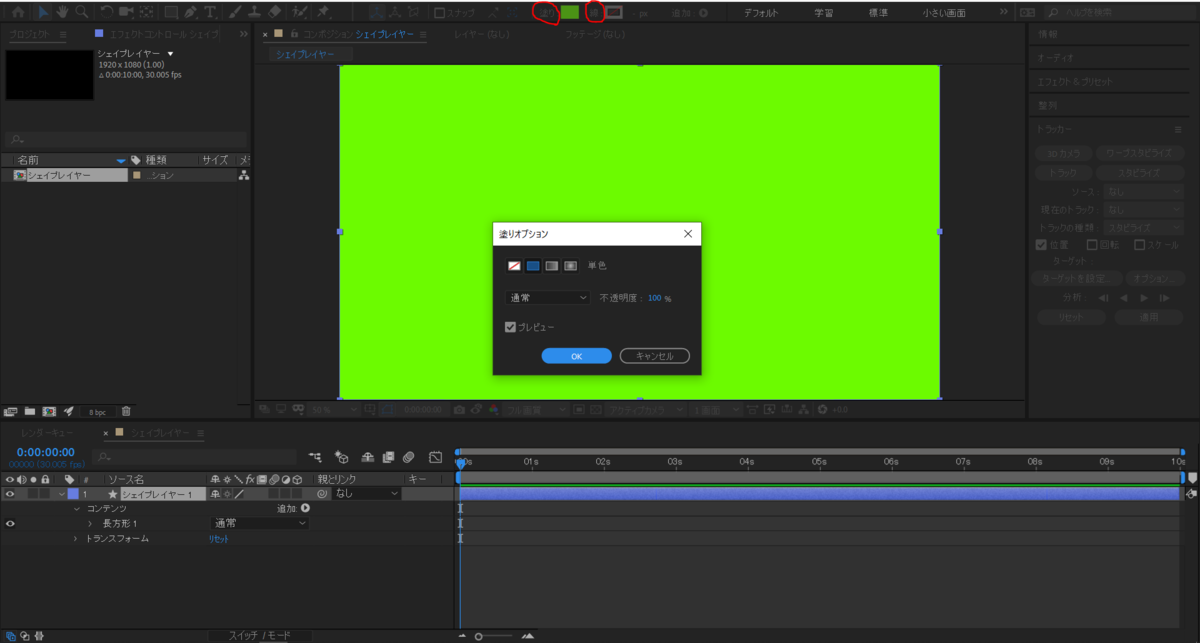
次に上のバーのところから、塗りと線を変えてみましょう
塗りなしと線なし、グラデーションにするなどが選べます
色々選択して試してみてください!

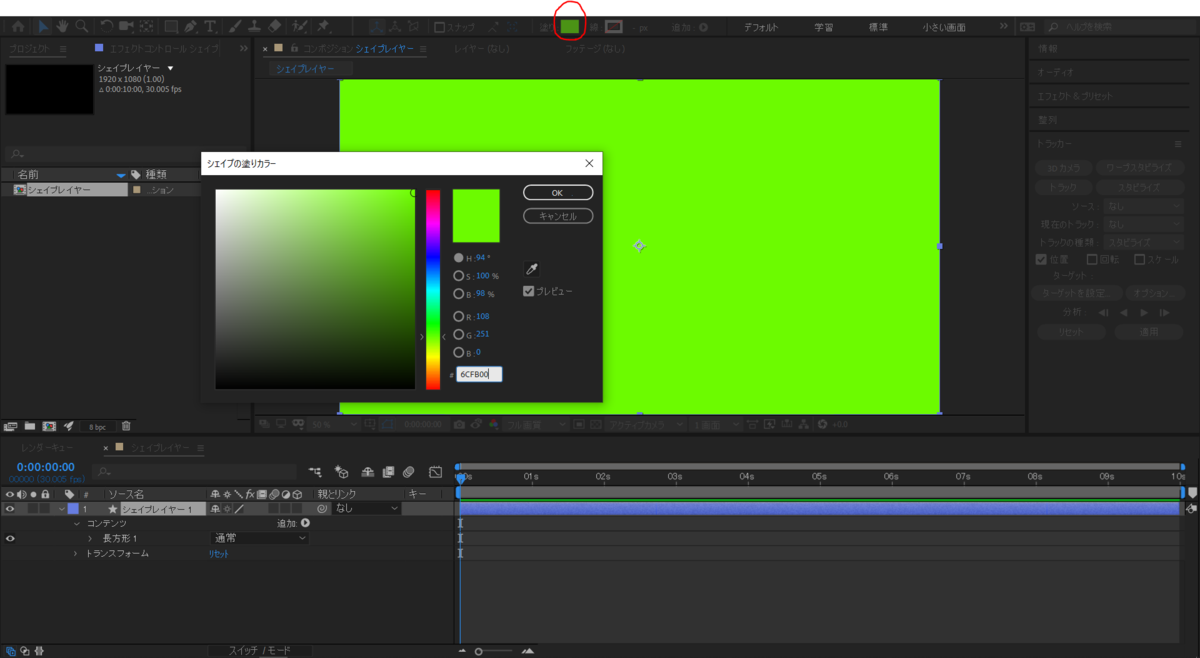
また、その隣の色のところを押すと、シェイプレイヤーの色を変更できます

シェイプレイヤーにはもう一つ作り方があります!
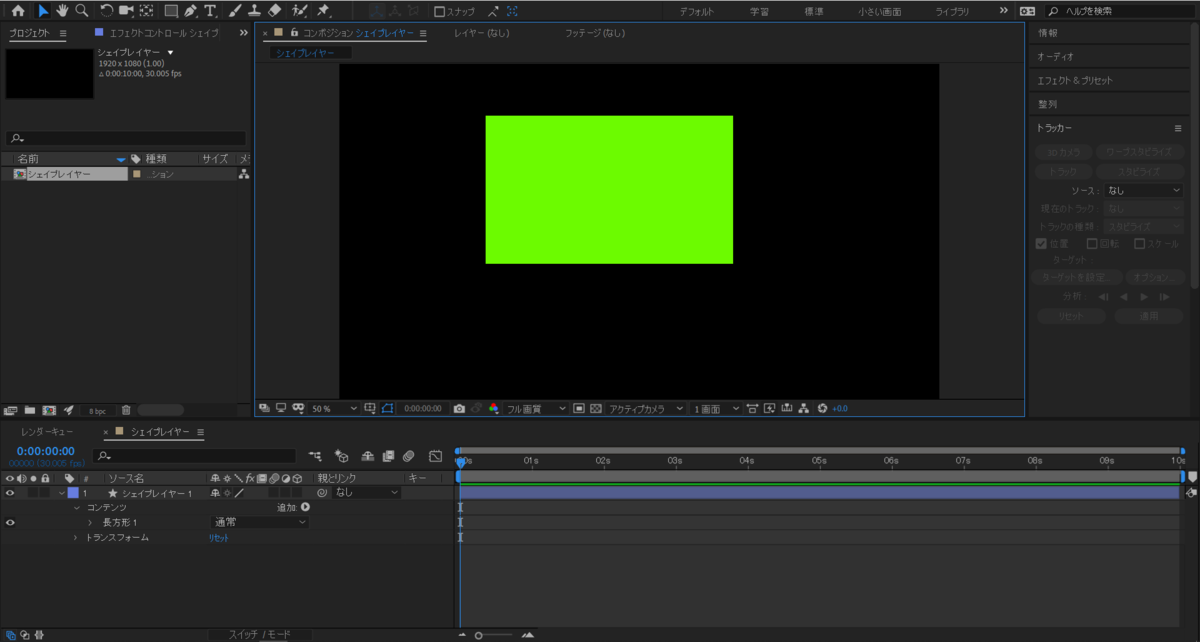
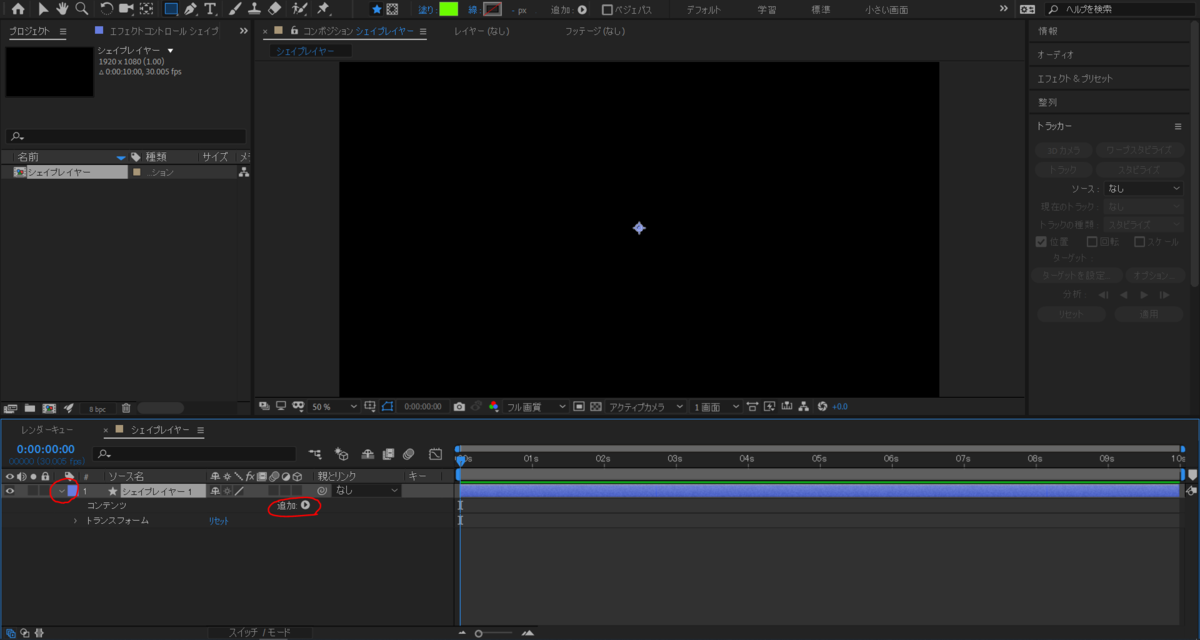
それは、左下のレイヤーのところから右クリック→新規→シェイプレイヤーを追加する方法です!
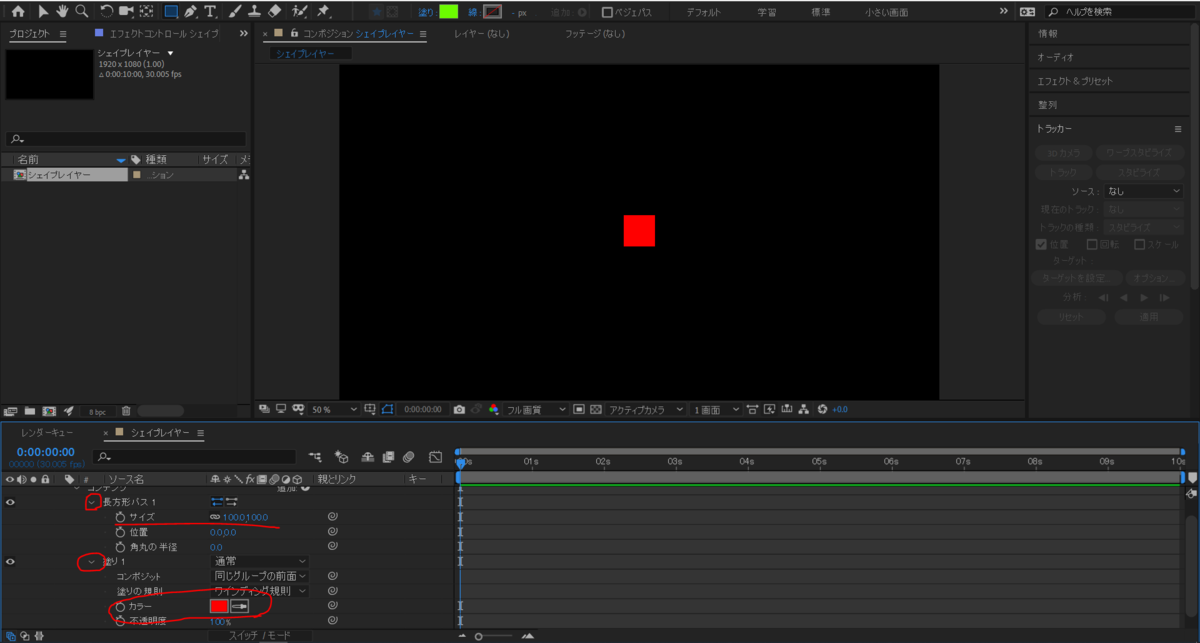
その後に「追加」というボタンを押して、「長方形」、「塗り」を選択します

その後、
長方形パス→サイズでサイズを変えたり
塗り→カラーから色を変えたりできます!

シェイプレイヤーは色々な図形を作ったり本当にたくさんのことが出来るのでめちゃくちゃ便利です!
例えばどんなものが作れるのか下にシェイプレイヤーを使って図形を作っているものを紹介しておくのでぜひ試してみてください!