After effects のプリコンポーズを理解する
こんにちは
今回はプリコンポーズについて解説します!
プリコンポーズとは? いつ使うの?
まずやり方ですが、複数のレイヤーを選択した後に、右クリック→プリコンポーズを押すと出来ます
これは、複製のレイヤーを一つの別のコンポジションに入れるということです
どういうときに使うかですが、コンポジションの中にレイヤーがごちゃごちゃになってしまったときにまとめたい時に使います!
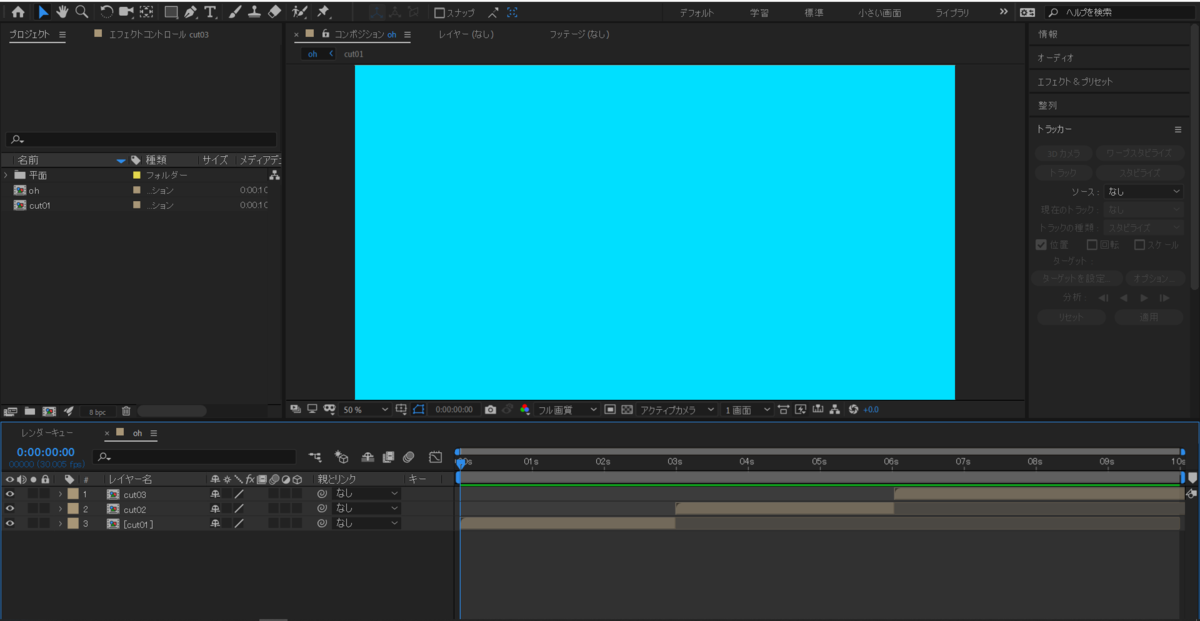
また、シーンが変わる時とかに、cut01,cut02,cut03のような名前にしてまとめたりします

ほんとに結構色々な用途があるんです!!
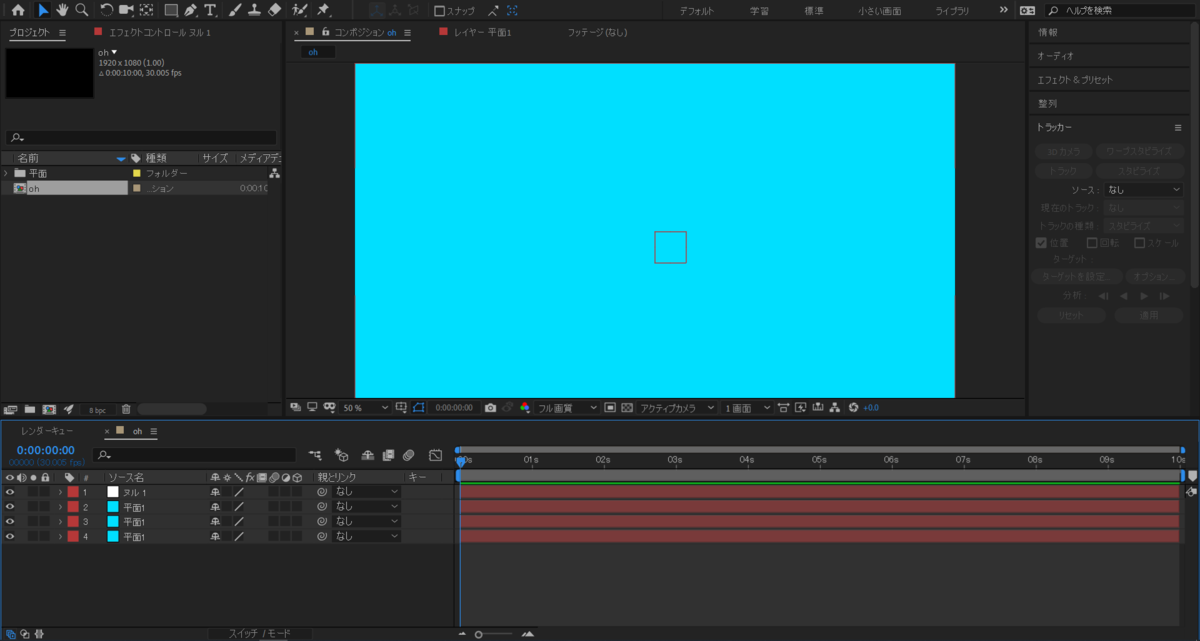
例えば、↓みたいな感じで平面レイヤーとヌルがごちゃごちゃになっているときに

ヌルってなんだ?と思った人は↓
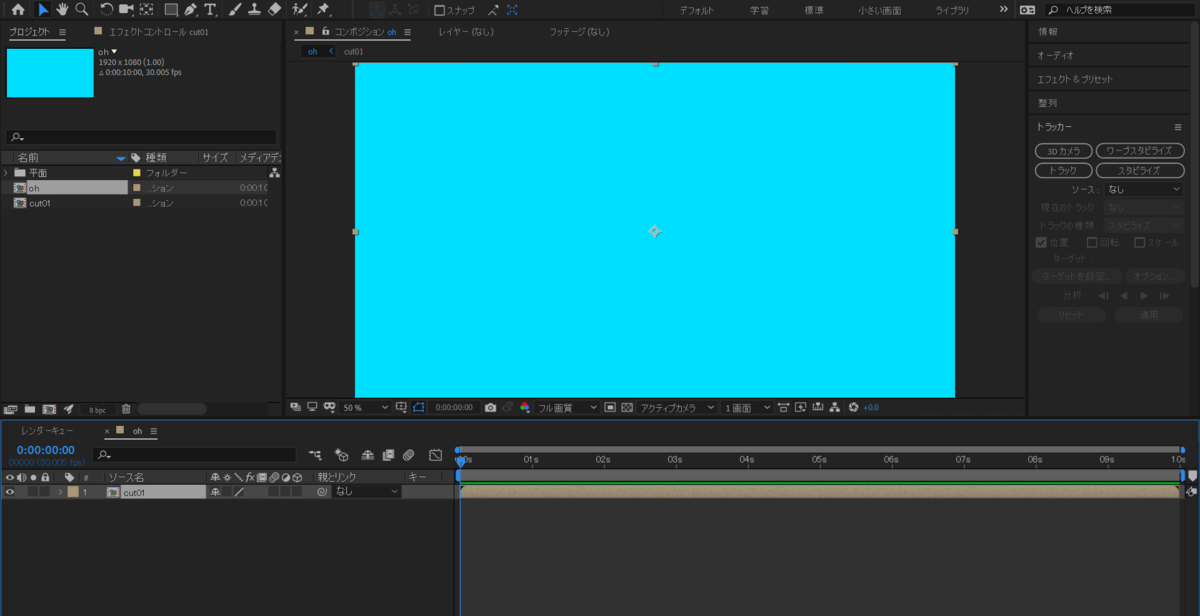
全部選択した後にプリコンポーズします(Ctrl + Shift + Cでも出来ます)

こんな感じです!
After effectsのアンカーポイントを理解する
今回はアンカーポイントについて理解しましょう!
アンカーポイントって?
そもそもアンカーポイントとは何かですが
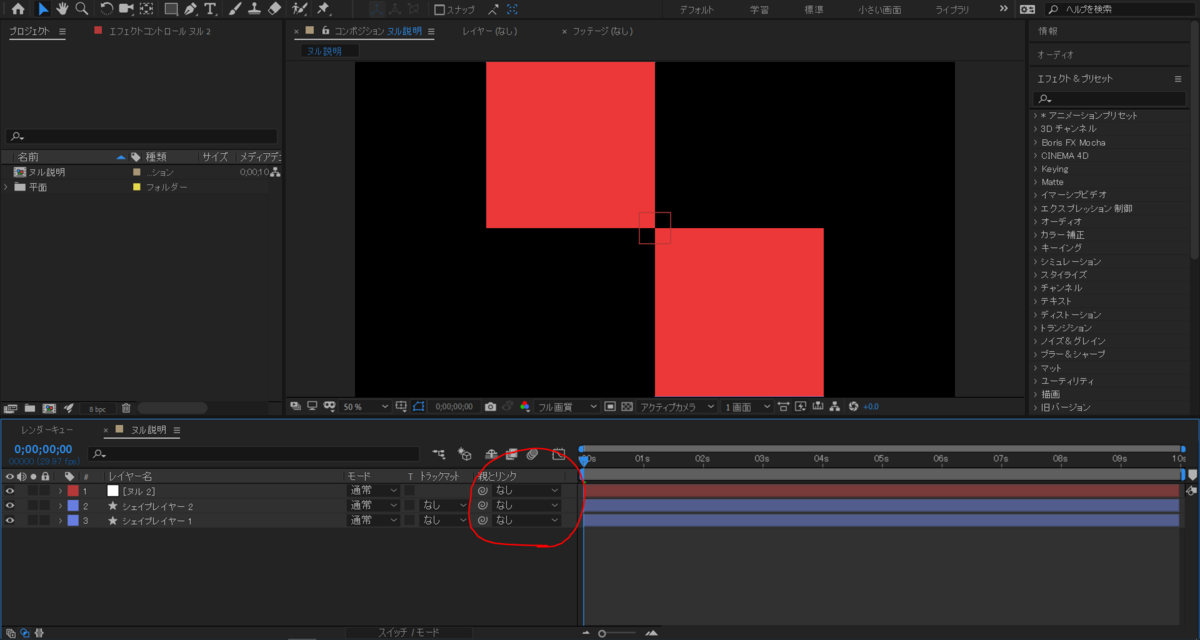
写真の赤印のものです

アンカーポイントとは、レイヤーの動きの基準となる点です
分かりやすいのがスケールと回転なので一度見てみましょう
— ひいらぎ_動画投稿用 (@piiragi_video) October 21, 2019
どうですか?
平面と同じ色の点がアンカーポイントです
右のは分かりにくいですが、平面の真ん中がアンカーポイントです
このように、いじるパラメータと数値は同じでもアンカーポイントによって全然違う動きになるのです
ぜひぜひ使いこなしていきましょう!
After effectsで親を理解する
今回はAfter effectsで「親」というものを理解します
まずそんなの聞いたことないぞ?って人は、ここのことです↓

親とは何か
親とはレイヤーに指定してあげるもので、親の動きと同じ動きをします
イメージはこんな感じ↓
親説明用1 pic.twitter.com/cDIKqJP0UV
— ひいらぎ_動画投稿用 (@piiragi_video) October 20, 2019
ちなみに、この動画のように動かすには↓
これは位置を動かしただけなので単純で分かりやすいと思いますが、
親のスケールや回転を動かした時、子は親をアンカーポイントとして動きます
具体的には↓
親説明用2 pic.twitter.com/pSjpZek5p2
— ひいらぎ_動画投稿用 (@piiragi_video) October 20, 2019
こんな感じです!(アンカーポイントについては別記事にします)
どんな時に使うの?
それは、ヌルオブジェクトと組み合わせで使うことが結構あります
ヌルオブジェクトについての記事は↓
また、今回の動画のように「平面レイヤー」と「親レイヤー」というテキストを一緒に動かしたい時などに使います
最後に
「親」というものは単純なようで使い始めるとめちゃくちゃ便利なことが多いので、ぜひぜひたくさん使ってみてください!
After effectsのヌルオブジェクトを理解する
こんにちは、ひいらぎです
突然なんですが、After effectsを使っていてヌルオブジェクトってなんだ!?と思ったことはないですか??
僕は初めの方、めちゃくちゃ思ってました。そしてそれを知らぬまま放置していました
でもこれ、めちゃくちゃ便利なんですよね
何が便利なのか、それをこの記事では紹介していきます
そもそもヌルオブジェクトって??
そもそもヌルって何だよ!?って初めはなると思うんですけど、
ヌル = 何もない
って意味です
つまり、ヌルオブジェクト(以下ヌル)は何もない物体
そんな意味です
何もないものを動画の中に入れて何が楽しいんだよ!!
と思う方が多いと思うんですけど、これがめちゃめちゃ便利だし楽しいんです
ヌルの使い方
ヌルを使う場面は
ヌルを基準にして(親にして)他の物体を動かすときです!!
こいつは何を言っているんだ?そう思った方が多数だと思います
具体的にその説明をしていきます
例えば、この動画を作るならどうしますか?
ヌル説明用です pic.twitter.com/dJmltthtcI
— ひいらぎ (@piiragi_) October 19, 2019
「アンカーポイントを中心にして、回転プロパティをいじってやればいい!」
そう思った方、正直それでも正解です(アンカーポイントの記事も後日書くので待っていてください)
ではこれはどうでしょう
ヌル説明2 pic.twitter.com/ur0yYjc3sV
— ひいらぎ (@piiragi_) October 19, 2019
????????????って感じですよね
このような動きをするときに、ヌルが非常に便利です!
具体的な使い方
サクサクいきます
まずコンポジションを用意して(1920×1080、デュレーションは何でもいいです)
長方形のシェイプレイヤーを作ります(Shift押しながらドラッグ&ドロップ)
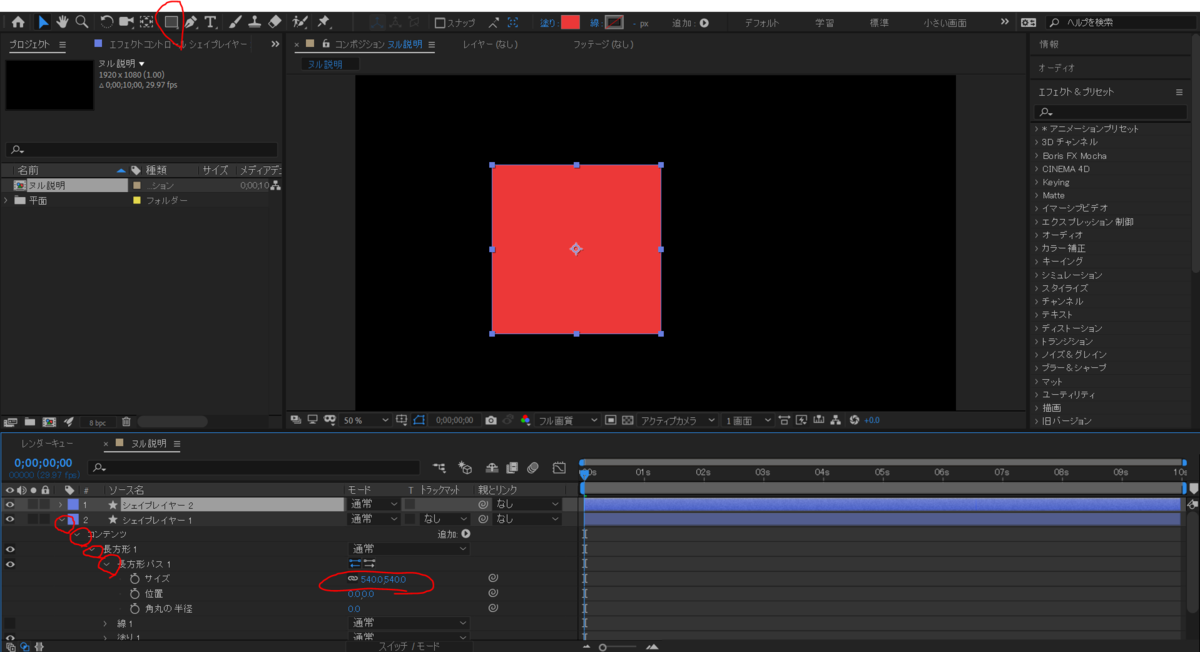
コンテンツ→長方形→長方形パス→サイズを540×540にします
また、長方形のシェイプレイヤーを選択した状態で
Ctrl + Alt + homeでアンカーポイントをレイヤーの中心にします
そして、Ctrl + Dで今作った長方形のシェイプレイヤーを複製します

次に、Pを押して長方形のシェイプレイヤーをそれぞれ
(690,270)、(1230,810)
にします(どっちがどっちでもいいです)
そして、レイヤー→新規→ヌルオブジェクトを選択します(右クリックでもいいです)
ヌルオブジェクトが出来たら、クリックしてから
Ctrl + Alt + home(レイヤーのアンカーポイントを中心にする)
Ctrl + home(レイヤーをコンポジションの中心位置に持ってくる)
をしてください
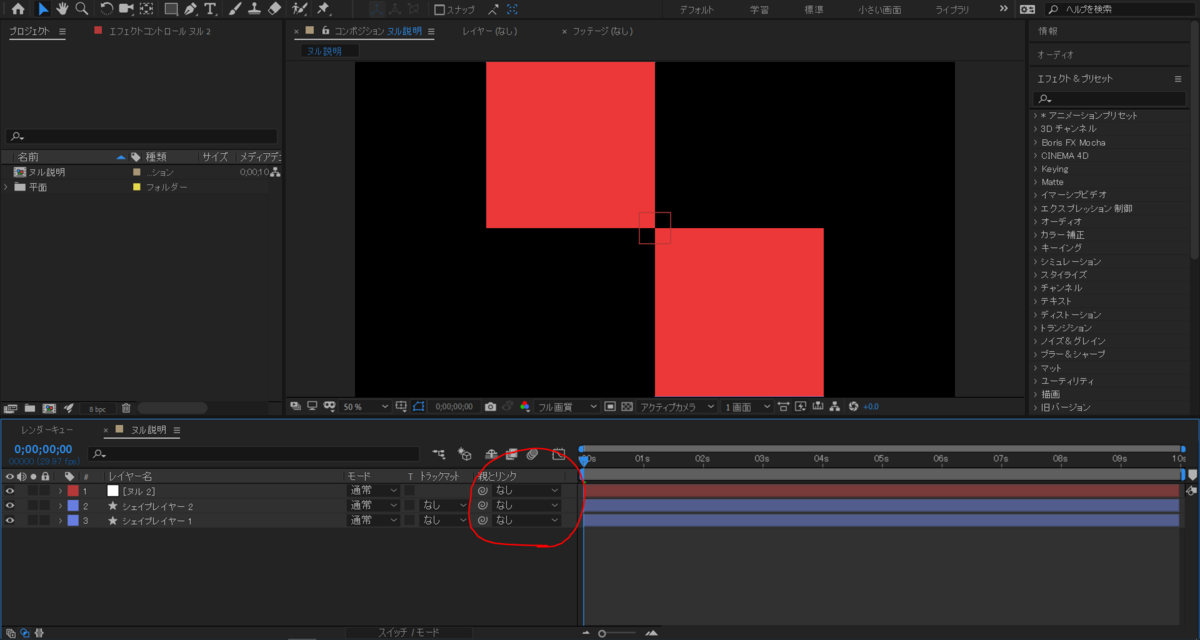
そして次に、シェイプレイヤーの親とリンクというところのなしをヌルに変えてください(また別記事で書きます)
ヌルはなしのままで大丈夫です

そして、その状態でヌルを選択してRを押して回転プロパティをひらいて数値をいじってみてください
すると、二つともが連動して動いていると思います!!
こんな感じで、ヌルは複数の物体を同じ動きさせたい時などに基準にすることが出来るので非常に便利です!
ぜひぜひ使ってみてください!!!
ちなみに、2つ目の動画は3つ全ての回転をいじっています
After effectsで宇宙空間を飛んでいるような表現
今回は宇宙の中を進んでいく!そんなモーションです
ほぼほぼエフェクト紹介みたいな(ちょっとさぼり)
イメージはこんな感じ↓
星の中進んでるーみたいなモーション pic.twitter.com/KUiMyrtfsA
— ひいらぎ (@piiragi_) 2019年10月19日
では作っていきます!
まずはコンポジションを作成して(1920×1080、デュレーションは何でもいいです)
白平面レイヤー(1920×1080)を作ります
そして、エフェクトのCC Star Burstを適応します
数値を
Scatter 144.0
Grid Spacing 6
Size 20
にして完成です!
超超超簡単です!

After effectsで花を作る
今回はAfter effectsを使って花を作ってみます
超簡単です。誰にでもできちゃいます。
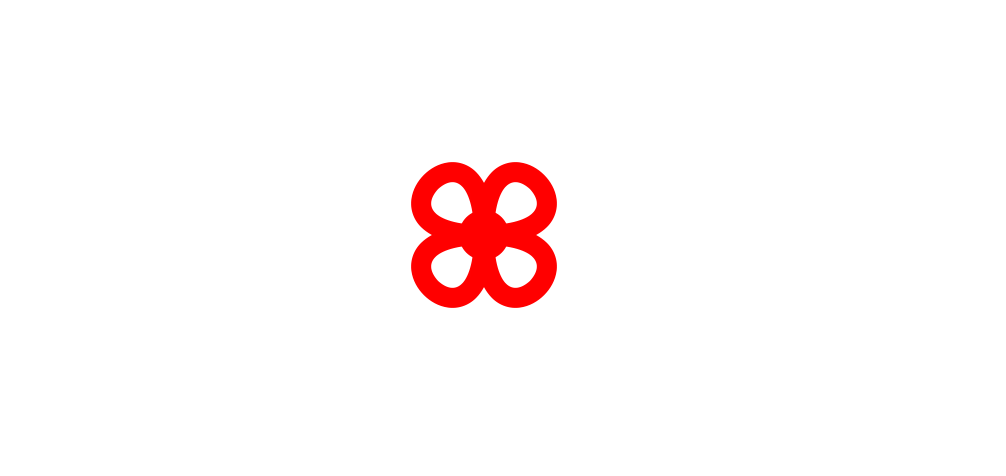
イメージはこんな感じ↓
これに動きとか加えたら超いい感じになります

作っていきます!
まずはコンポジションを作って(1920×1080、デュレーションは何でもいいです)
そして平面レイヤー(Ctrl + Y)を作ります。色は白で名前は背景としておきましょう
次に、右クリック→新規→シェイプレイヤーを選択します
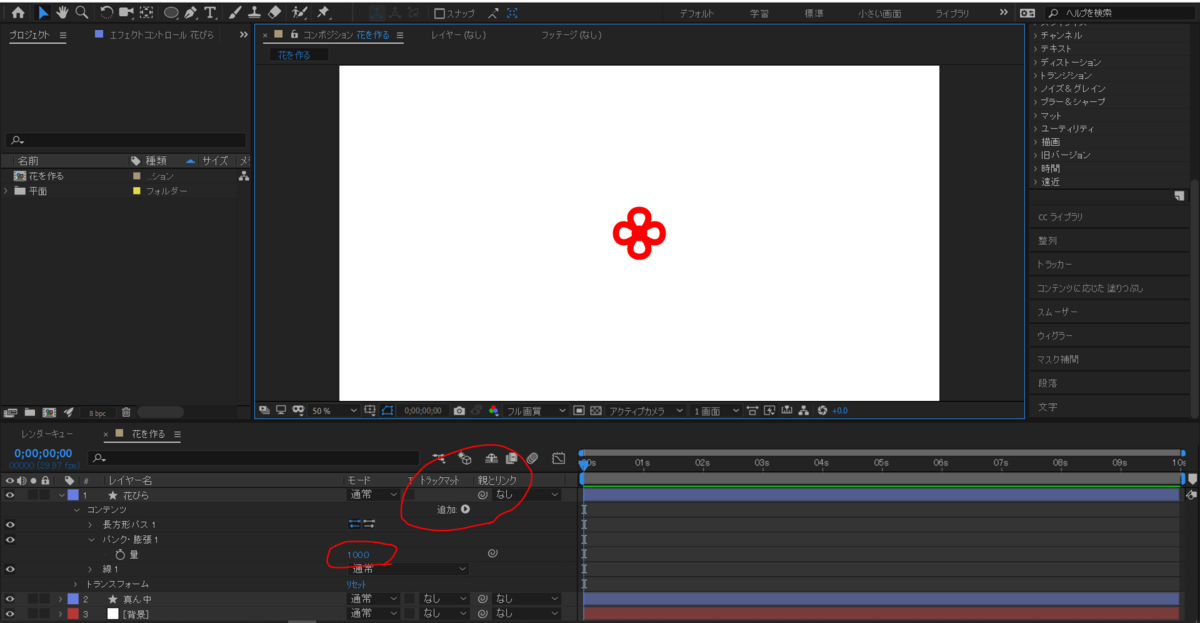
シェイプレイヤーの左らへん矢印みたいなボタンを押し、
追加→楕円形
追加→塗り
を追加します
また、楕円形パス→サイズを50にします

同じ順序で
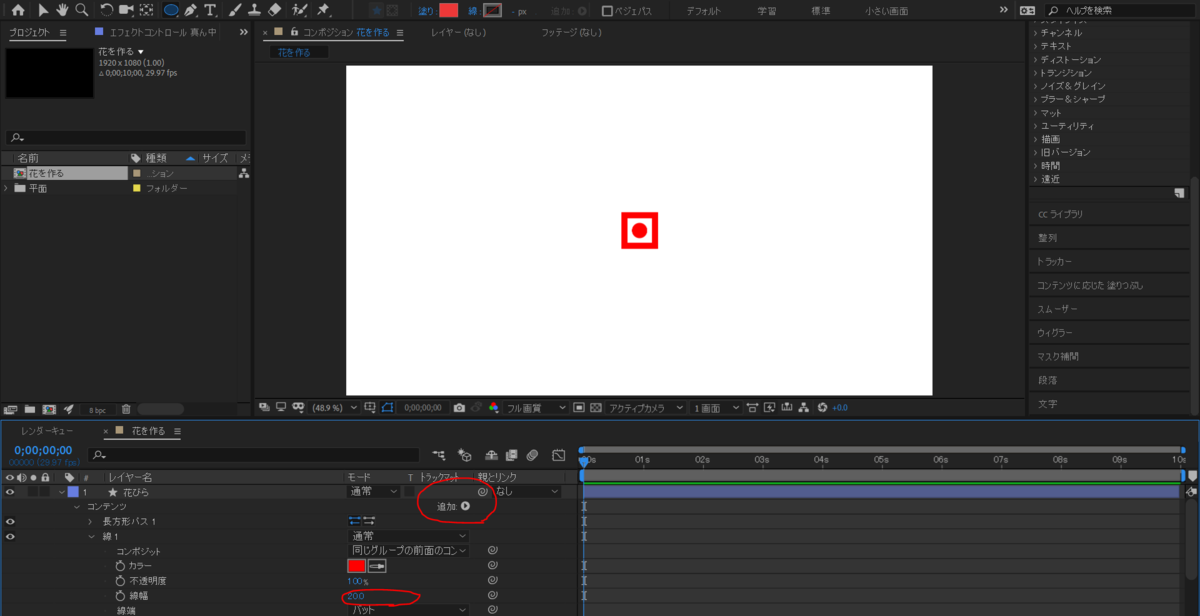
追加→長方形
追加→線
を追加します。線幅は20にします

最後に、長方形のシェイプレイヤーに
追加→膨張・パンク
を追加して量を100にして完成です!

After effectsでマスクを使って円形のトランジションを作る
今回はマスクを使って円形のトランジションに挑戦してみましょう
イメージはこんな感じ↓
円形のトランジション! pic.twitter.com/2bcgtQ8wEV
— ひいらぎ (@piiragi_) October 17, 2019
では始めていきます!
まずは、コンポジション(1920×1080,デュレーションは何でもいいです)を作成して、
平面レイヤーを2つ(どちらも1920×1080、色は赤と白)作ります

あれ、写真を表示させるんじゃないの?と思った方、最後に理由を書いているので気にせず進めてください
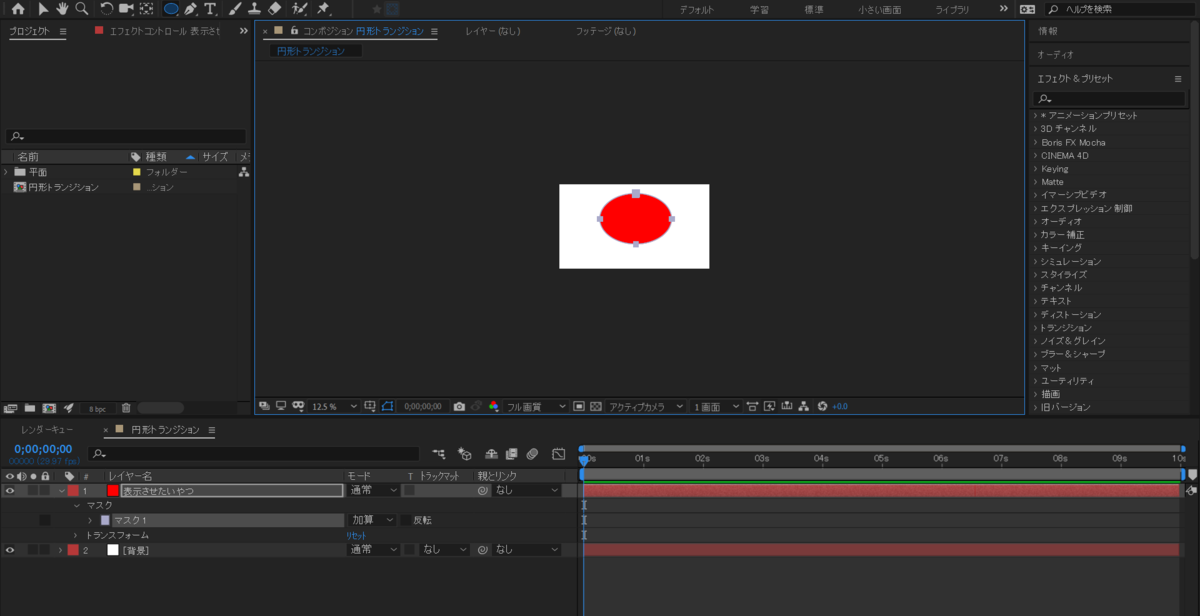
次に、赤平面レイヤーをクリックしてから上のバーから楕円形ツールを選択し、適当な形にドラッグ&ドロップします(ほんとにどんな形でもいいです)
この時、きちんと画像のように平面レイヤーにマスクが作られているかを確認してください

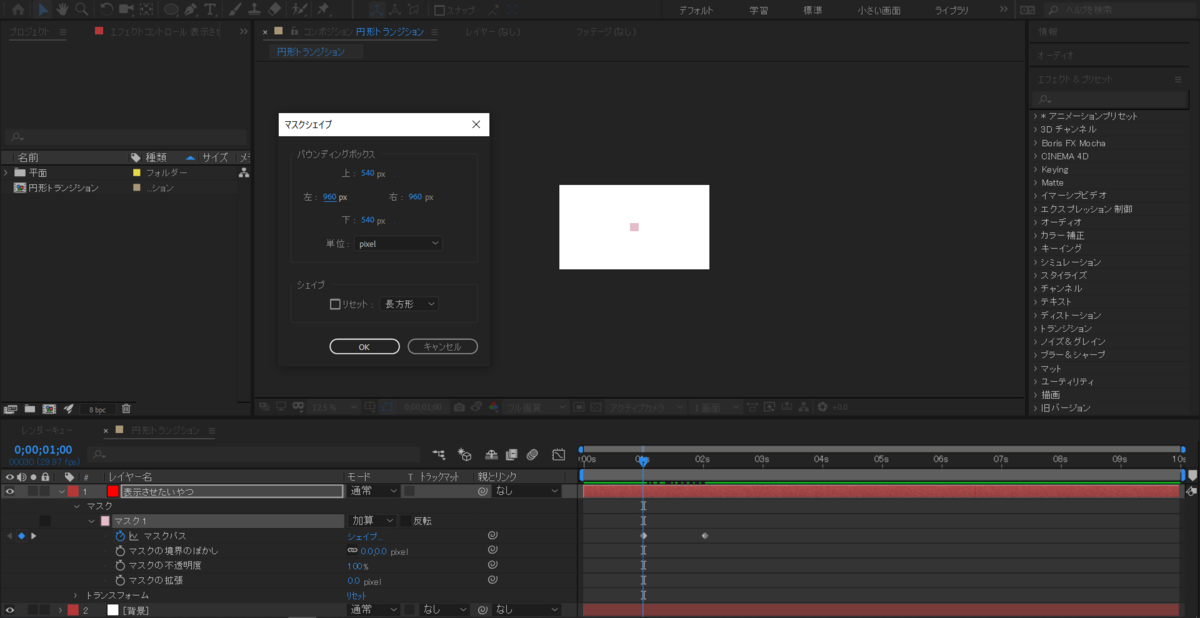
次に、マスク→マスクパスのシェイプを選択して
上→ -1000px
右→ 2500px
下→ 2080px
左→ -580px
とします

そして、2秒のところにマスクパスのキーフレームを打ち(左のストップウォッチマークを押す)、1秒のところでマスクシェイプを
上→ 540px
右→ 960px
下→ 540px
左→ 960px
とします

すると、完成です!
~~おまけ~~
なぜマスクのピクセルは上記のようになったのか?ですが、After effectsでは一番左上の座標が(0,0)となっています
そして、マスクパスは上下左右がそれぞれ(0,0)から何ピクセル離れているのかを指定するので中心からどれだけ離れているのかは(960,1080)から考えればいいわけです
それで、コンポジションを覆い隠すぐらい大きく正円にすればよいので今回の値になりました
イメージです(手書きですみません)↓

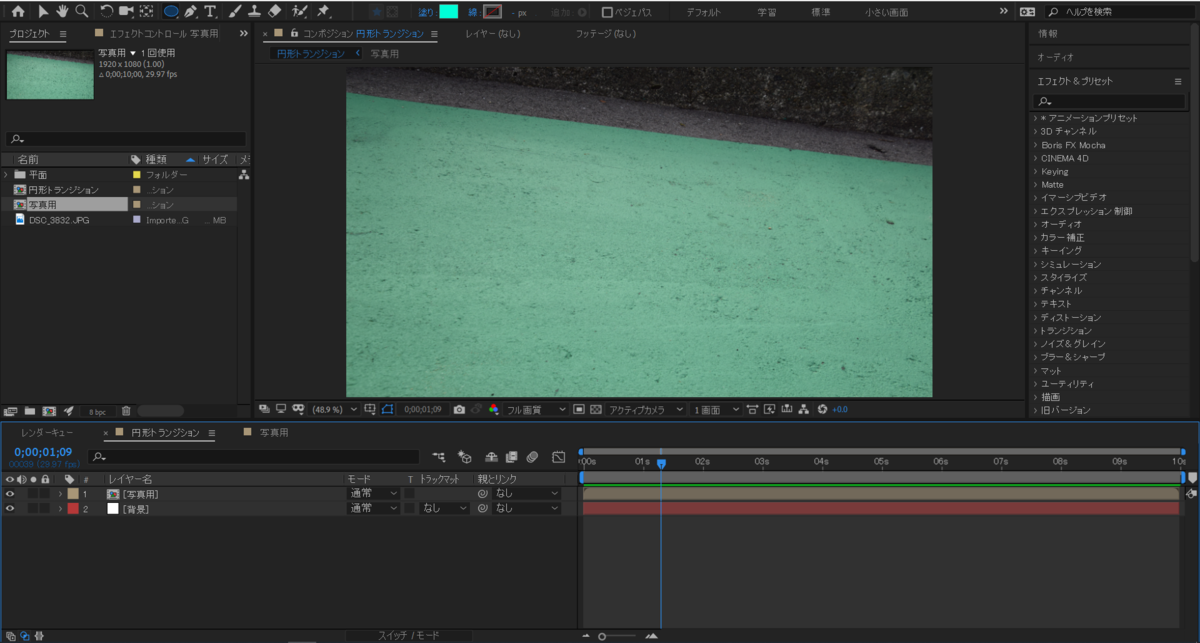
それと、写真にしなかった理由ですがコンポジションに合わせようとスケールを変えると、マスクパスの位置がややこしくなってしまうので今回はやめておきました
解決策としては、


こんな感じで、別のコンポジションに入れてその中でスケールをいじることです!