After effectsでエクスプレッションを使って時計を作ってみる
こんにちは
今回は丸い形の時計をAfter effectsで作ってみましょう!
エクスプレッション始めたての方の練習用としても最適です!
早速解説をする前に、シェイプレイヤー、アンカーポイント、エクスプレッションについてまだ知らないという方は先に↓の記事を読んでください!
まずは素材を用意!
シェイプレイヤーツールを用いるなどして
20×20の正円(カラーコード:8B4E08、名前:中心円)
15×150の長方形(カラーコード:000000、角丸の半径:20、名前:短針)
15×200の長方形(カラーコード:000000、角丸の半径:20、名前:長針)
500×500の正円(塗りのカラーコード:FFFFFF、線のカラーコード:8B4E08、名前:枠)
を作ります
アンカーポイントの位置を整える
円の二つのアンカーポイントは中心にしておきます(Ctrl + Alt + homeで出来ます)
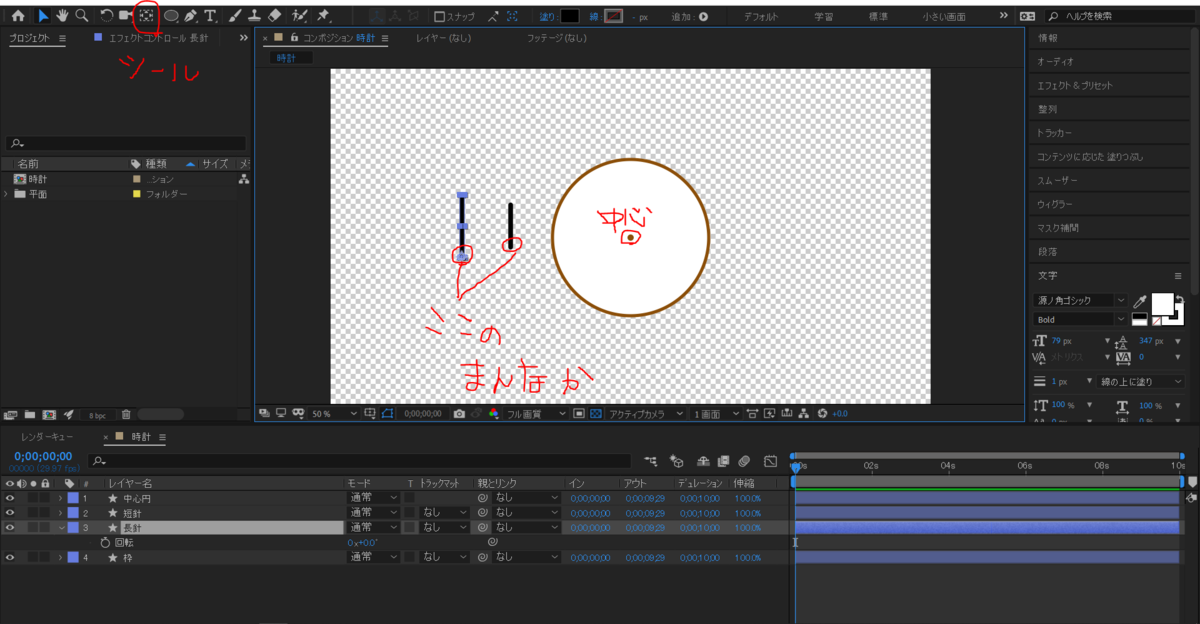
長針、短針のアンカーポイントは端っこにします
これは時計を見ればわかると思うんですが、端っこをアンカーポイントにして回っているからです
どうするかというと、アンカーポイントツールを使います。
長針、短針のアンカーポイントをCtrlを押しながら下真ん中端にドラッグ&ドロップします、すると自動で合わさるはずです

位置を合わせる
これはめちゃくちゃ簡単です
全てのレイヤー(中心円、短針、長針、枠)を選択してCtrl + homeを押します
これで位置が完璧になったはずです!

エクスプレッションを追加する
短針のエクスプレッションに
thisComp.layer("長針").transform.rotation/12
を追加します、これは
短針の回転の値 = 長針の回転の値 ÷ 12
という意味です
時計の回転をじっくり見ていればわかると思うんですけど、
長針が1周するごとに短針は1/12周動くことになります(=時計は12時までなので、1/12周動くことになる)
よって今回のような感じになってます!
最後に、長針のトランスフォームから回転を動かしてみてください
— ひいらぎ_動画投稿用 (@piiragi_video) October 30, 2019
こんな感じになりましたか?
エクスプレッションをつかうのはちょっと頭を使いますが、今回のような動きを簡単に作れたりするのでぜひ使ってみてください!